AIとか、色々な配色ツールが多すぎてどれを使えばいいのかわからない。
そんな悩みを解決する最新のツールを紹介します。
近年ではAI配色ジェネレーターが多く出回っており、選択肢が多くなりました。
色選びに悩んでる人に向けて最新のツールの中から無料で使える優れた配色ジェネレーターをご紹介します。
瞬時に配色をつくるAIツール
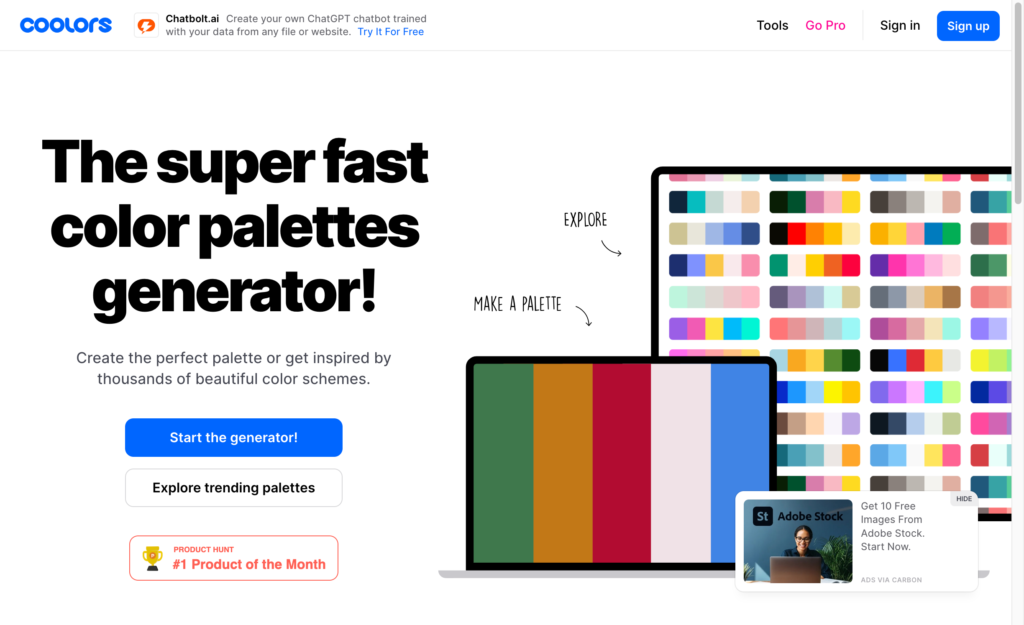
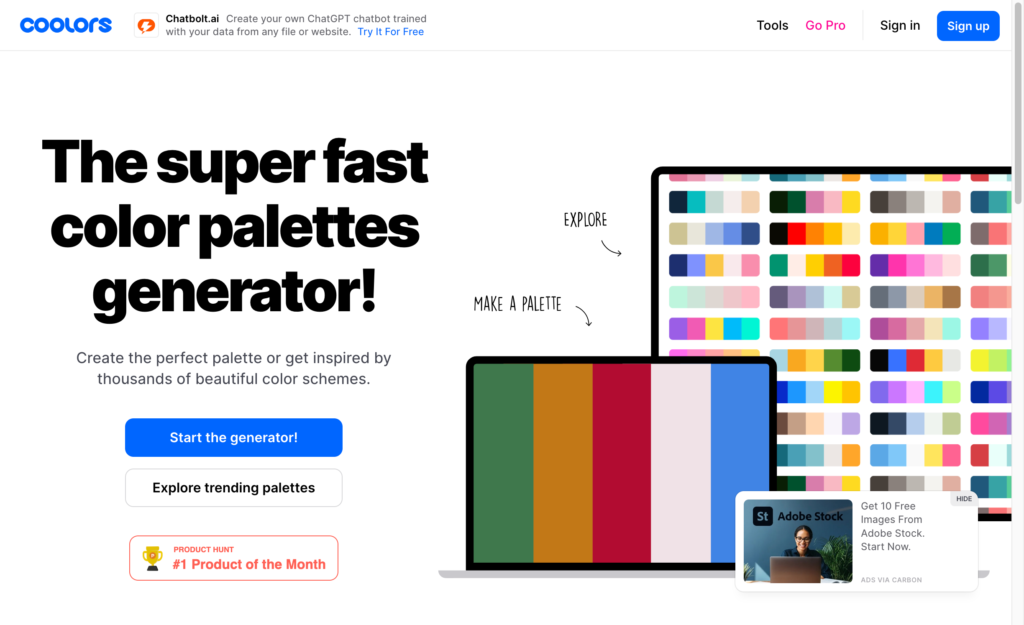
COOLORS






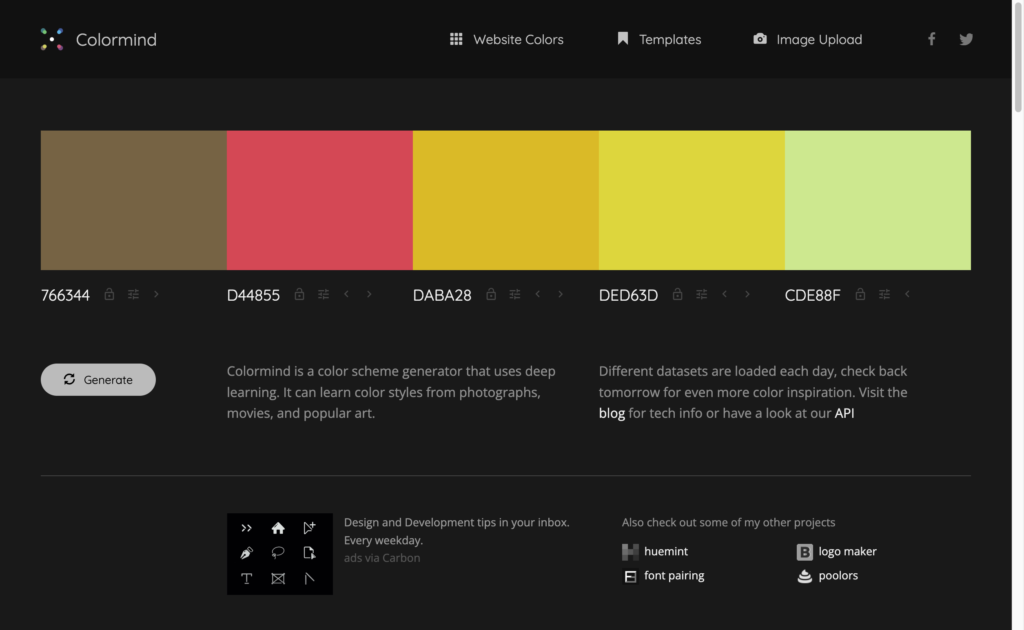
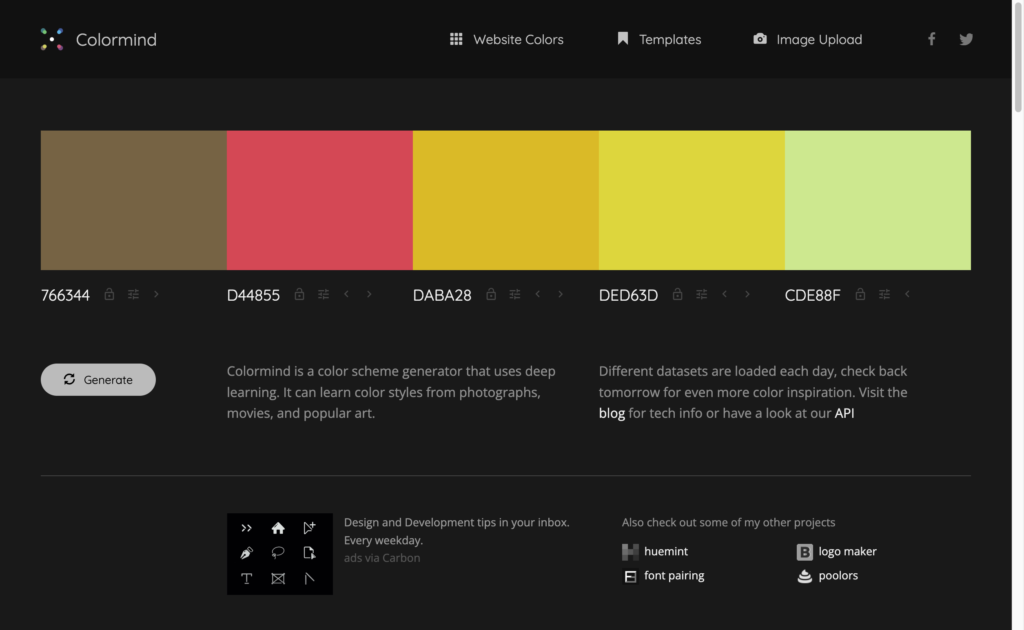
Colormind


気になる色をロックすると、自動でその色に合わせた配色を作成してくれるます。




好きな画像をアップするとその画像から配色を抽出してくれます。
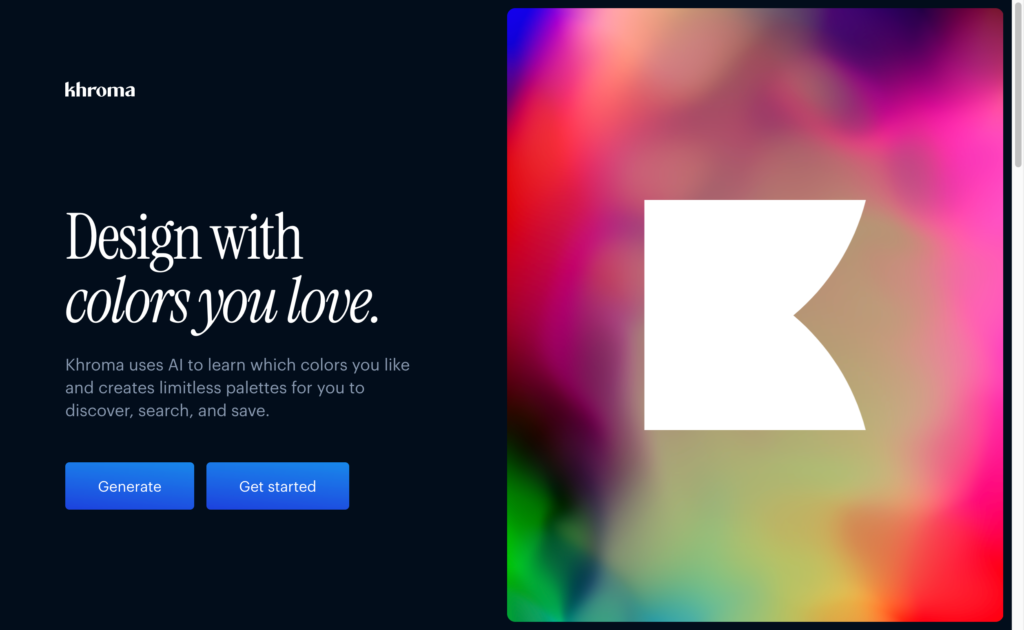
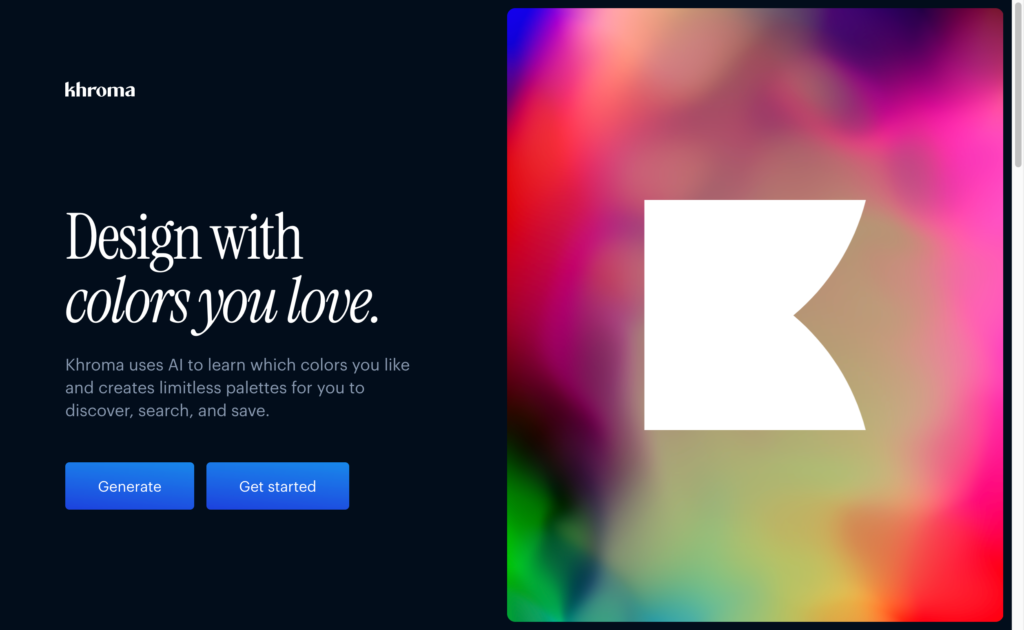
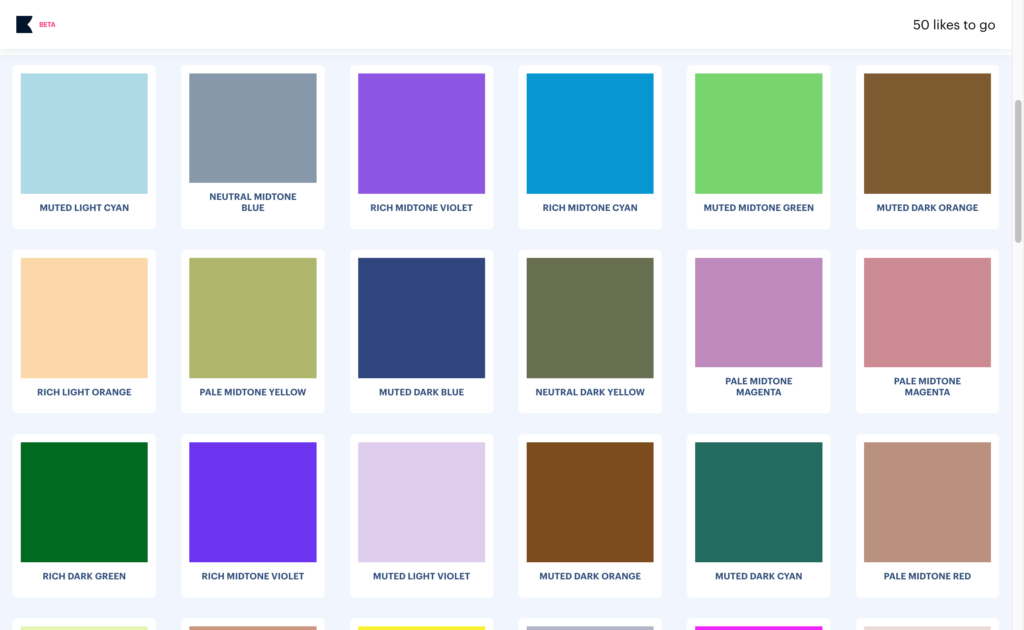
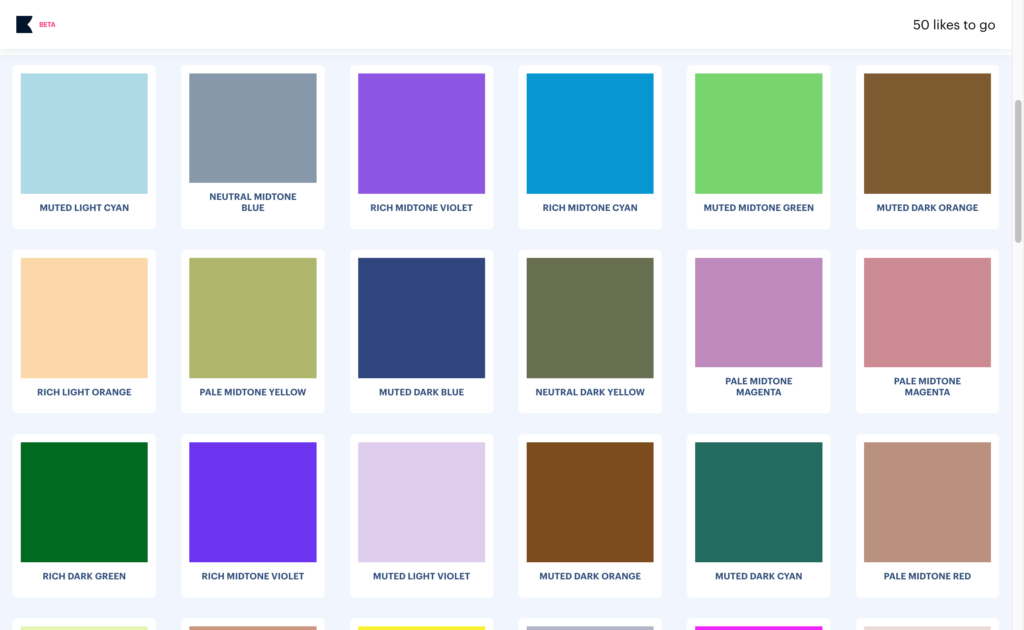
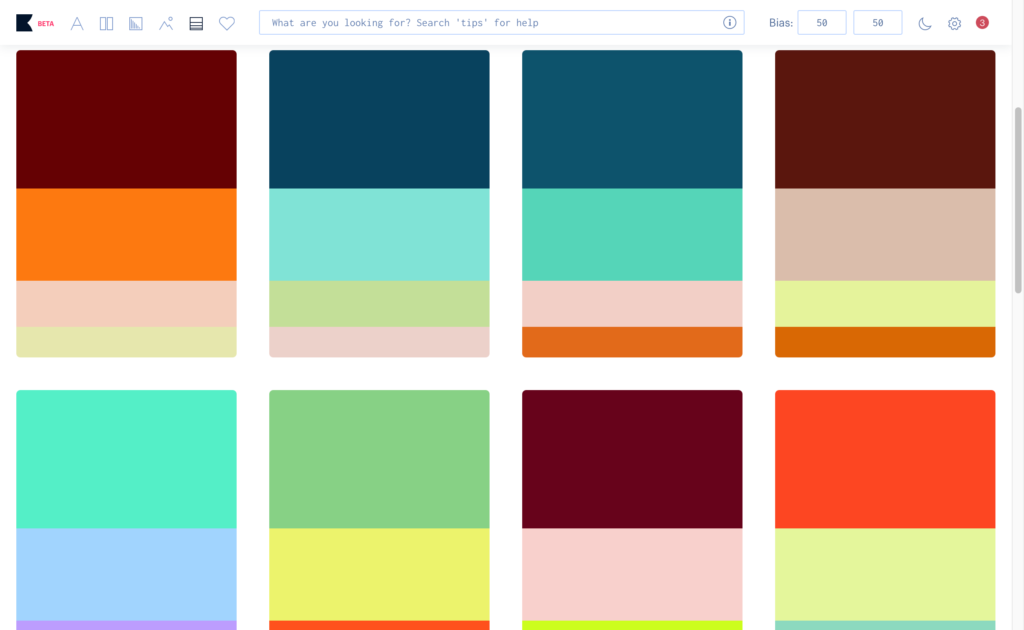
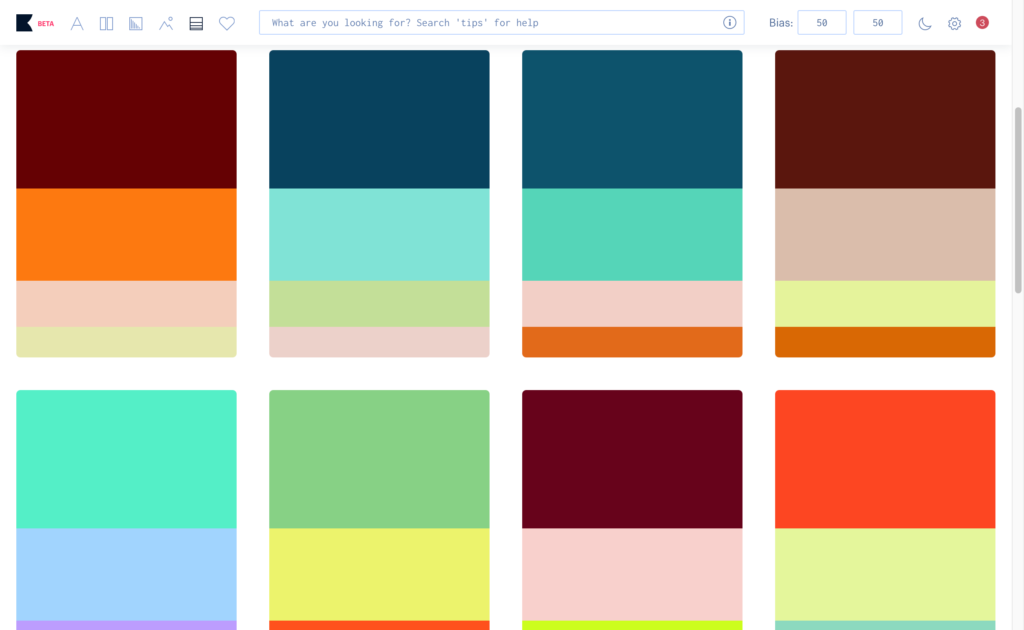
khroma


好きな色を50色選ぶだけで好みの色合いから一瞬で配色を生成し、一気に見比べる事ができます。


こちらのパレットから自分の好みの色を50色を選びます。




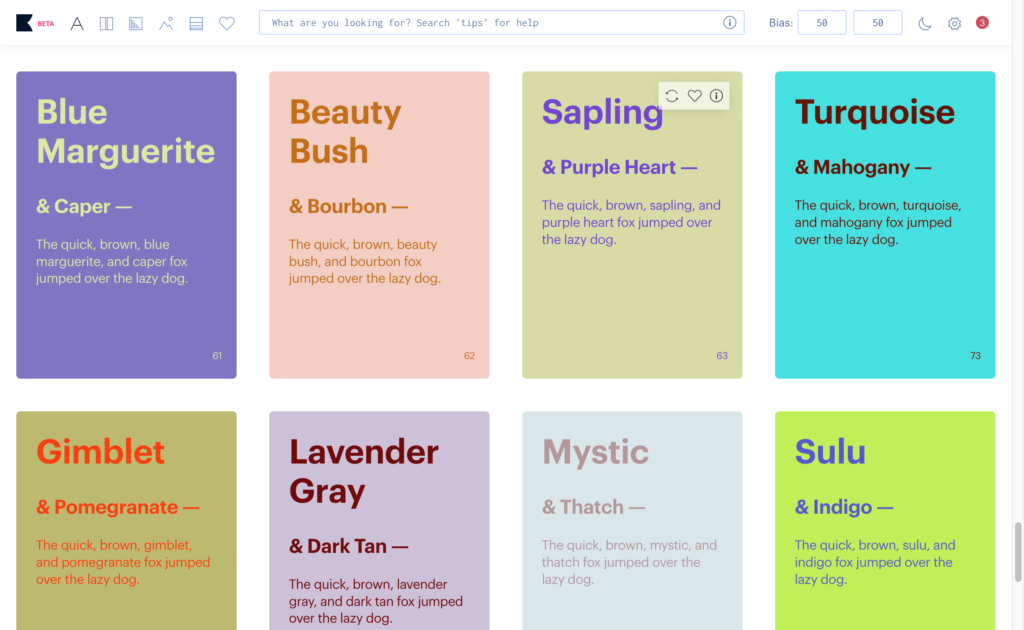
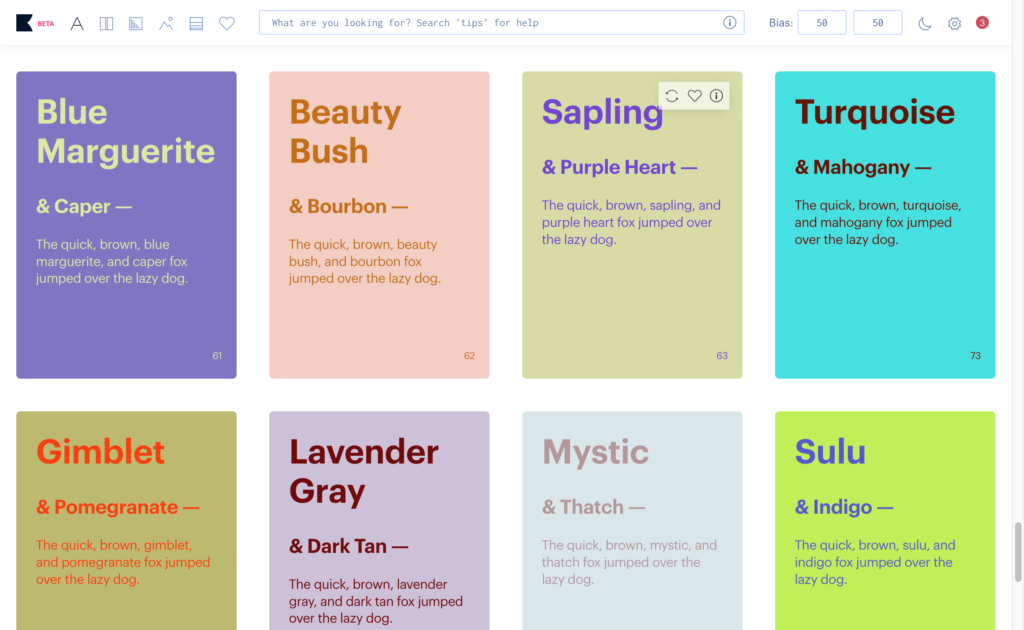
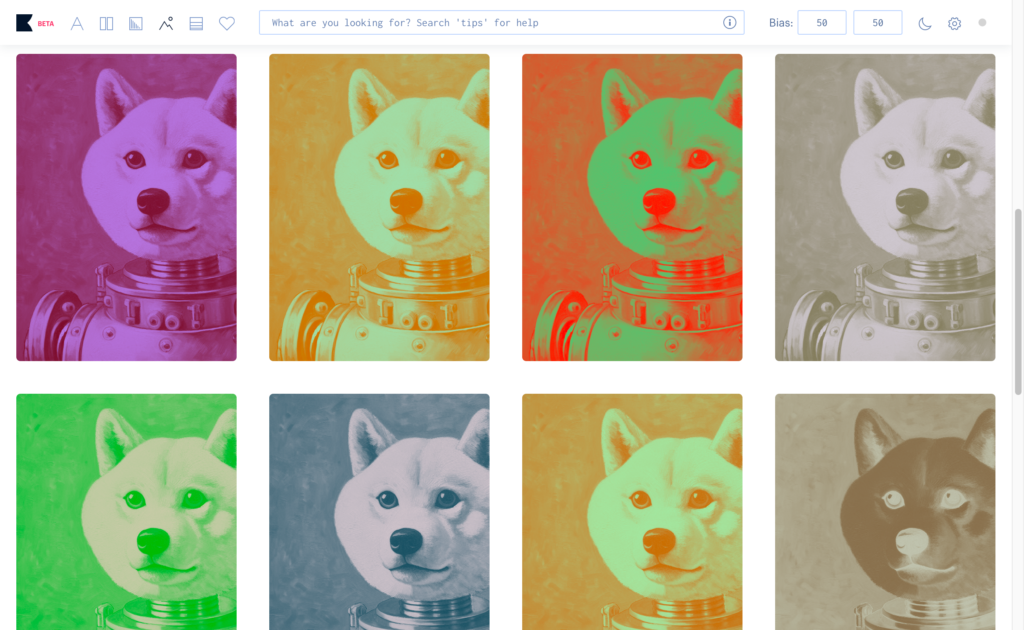
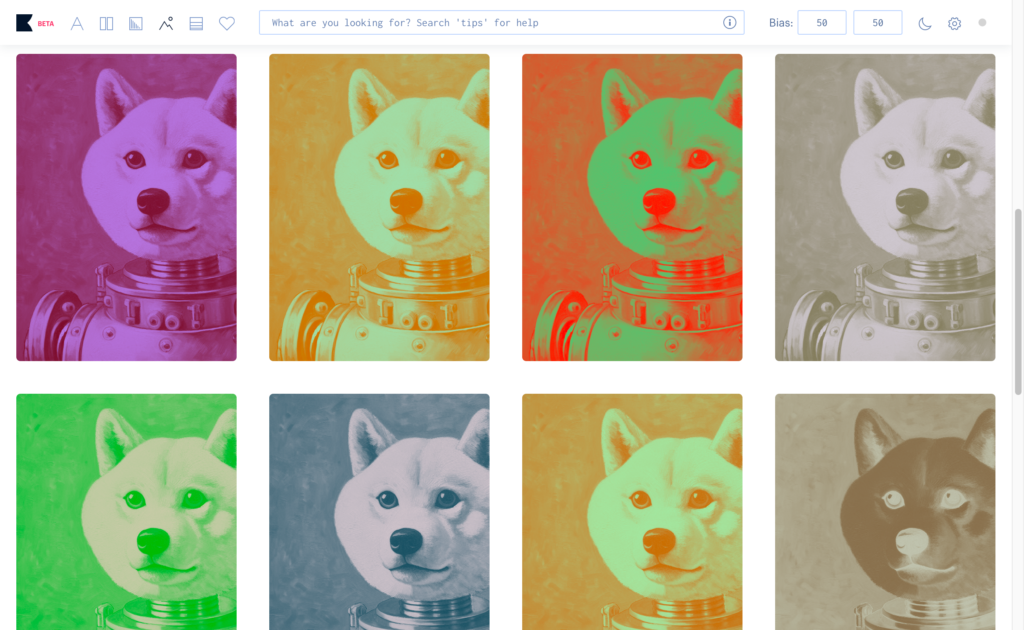
すると、タイポグラフィや4色の配色、グラデーションの生成などが簡単に作る事ができます。色目を反転する事ができるので文字の見え方など確認するのにとても便利です。


画像をアップロードすれば写真での色合いも確認できます。
web制作にUI配色ツール
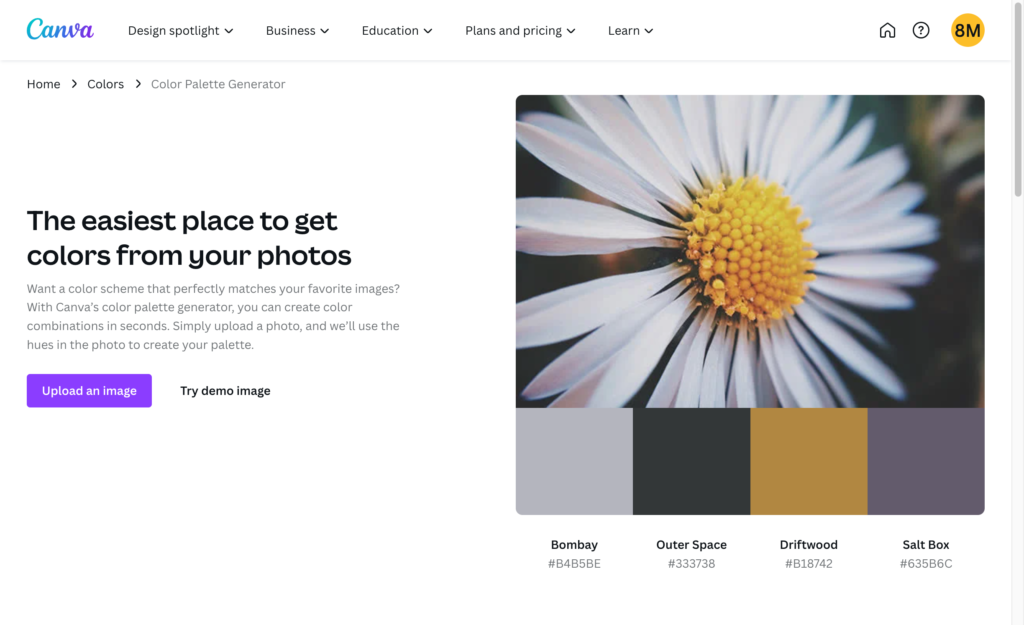
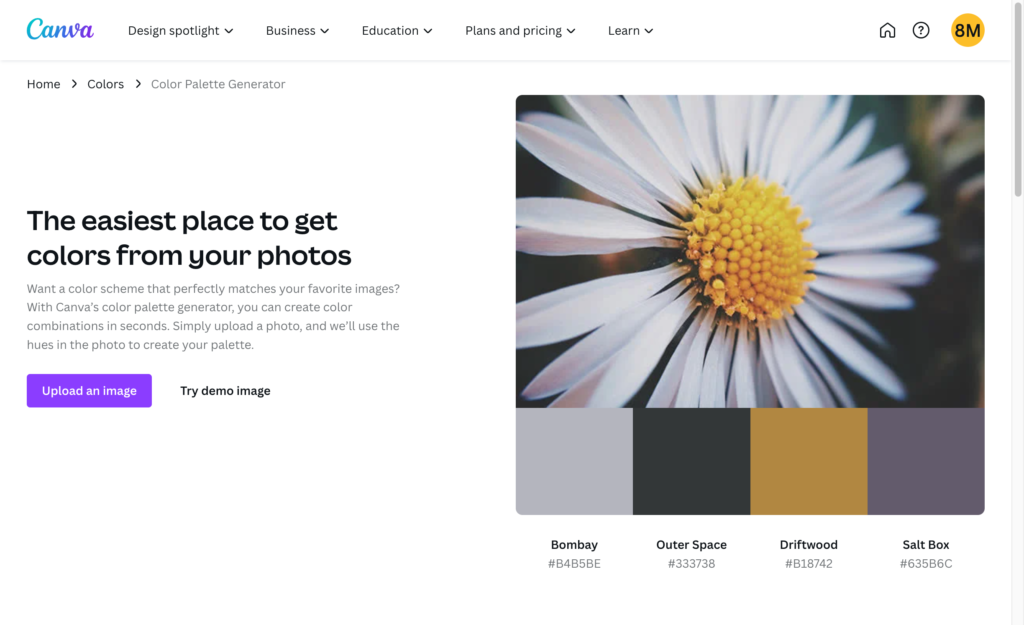
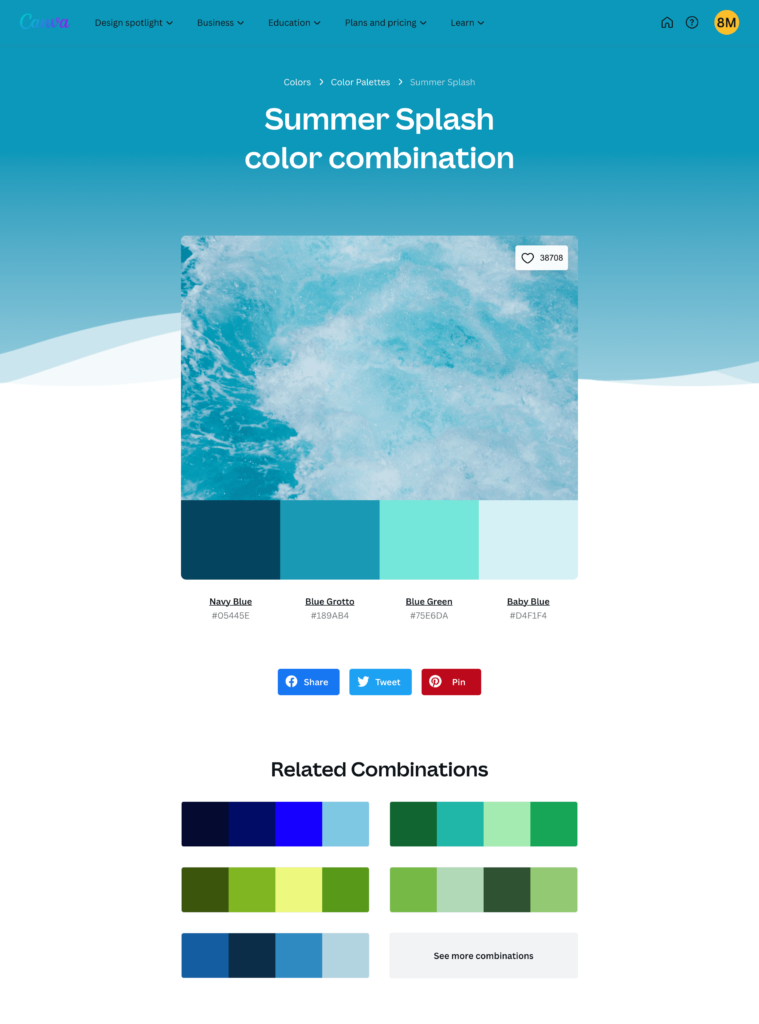
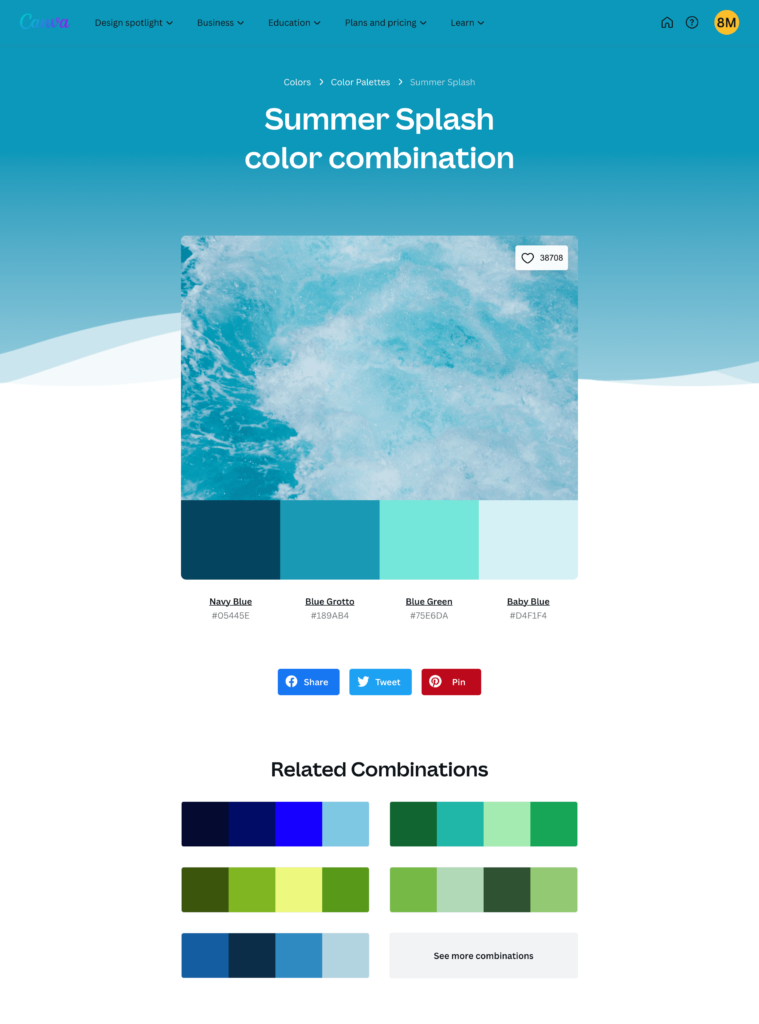
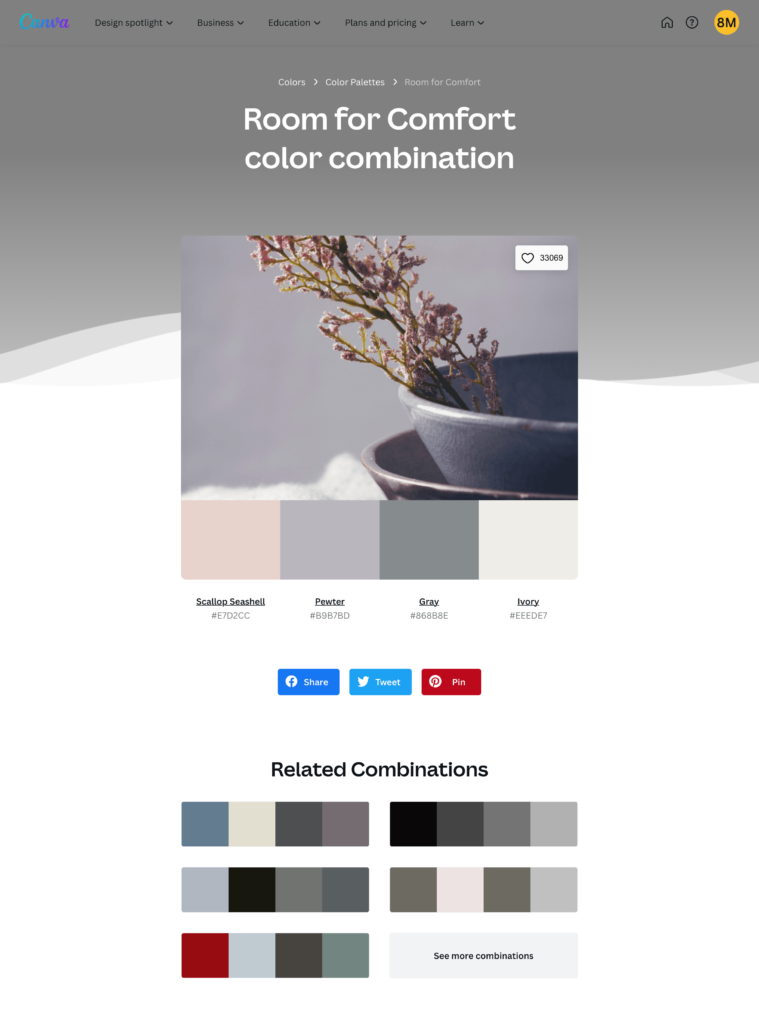
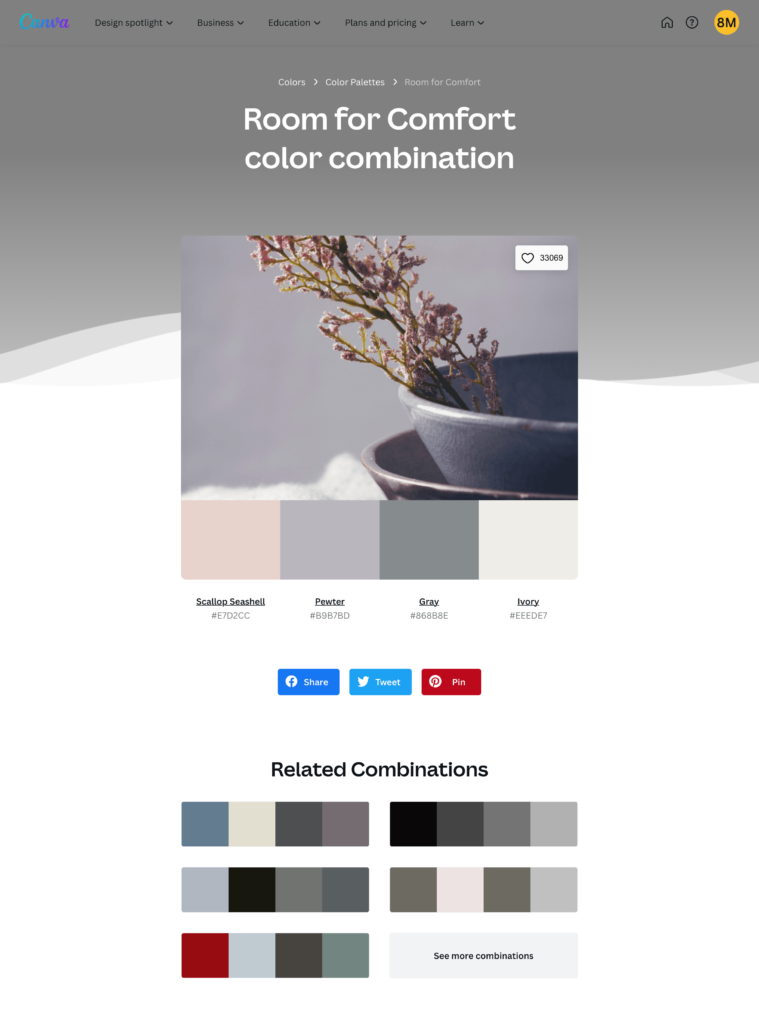
Canva Color Palette Generater


https://www.canva.com/colors/color-palette-generator/
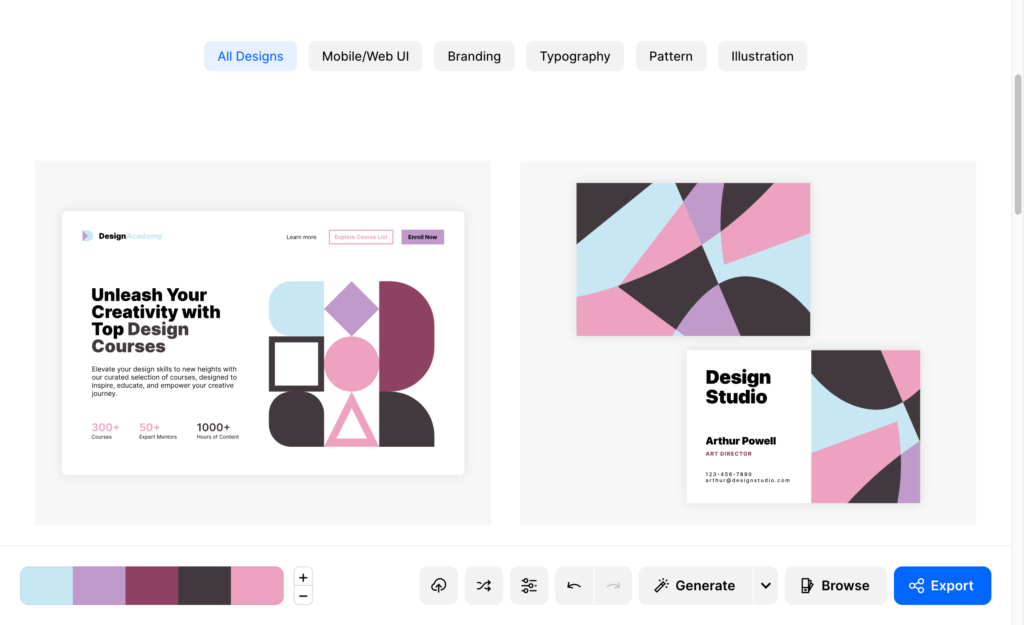
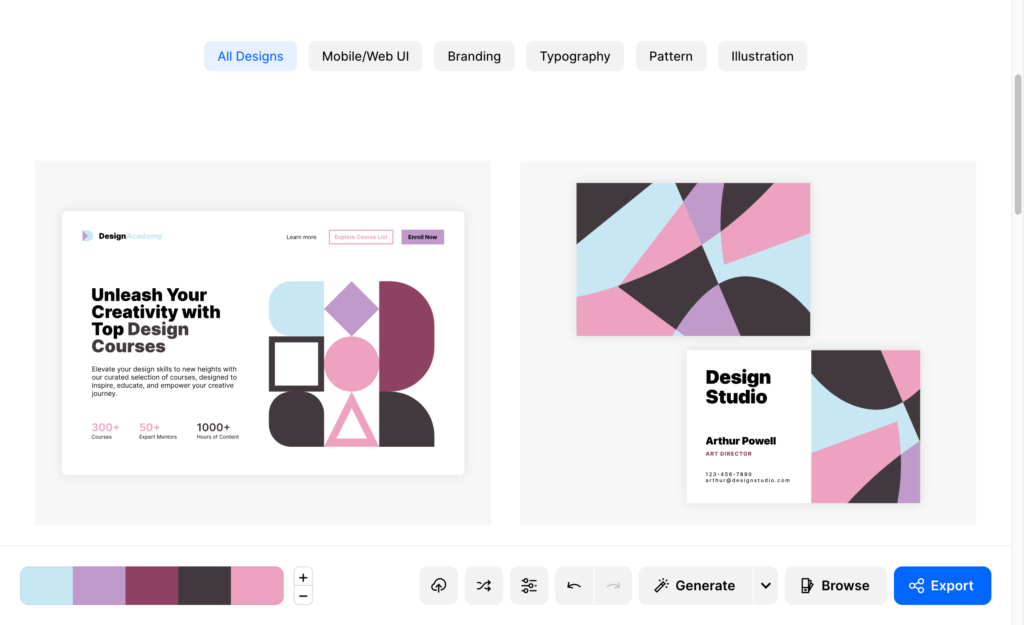
オンラインのデザインアプリでもお馴染みCanvaのカラージェネレーターです。シンプルで使いやすく






配色を選択するとページUIを確認する事ができるのでイメージしやすいかと思います。
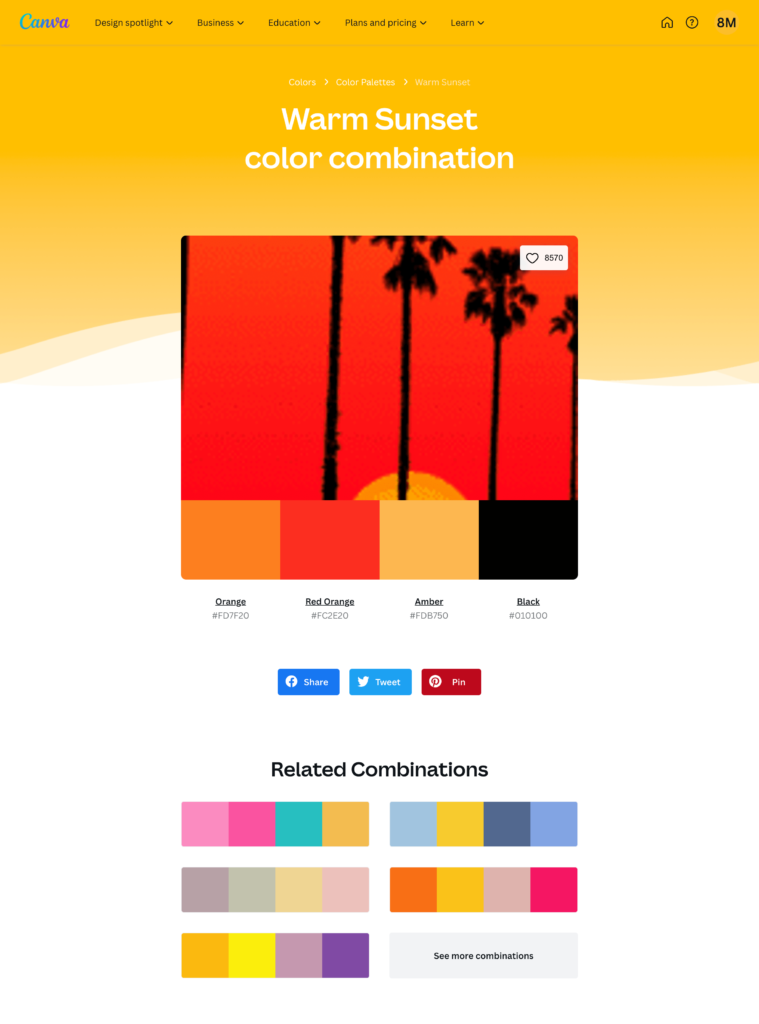
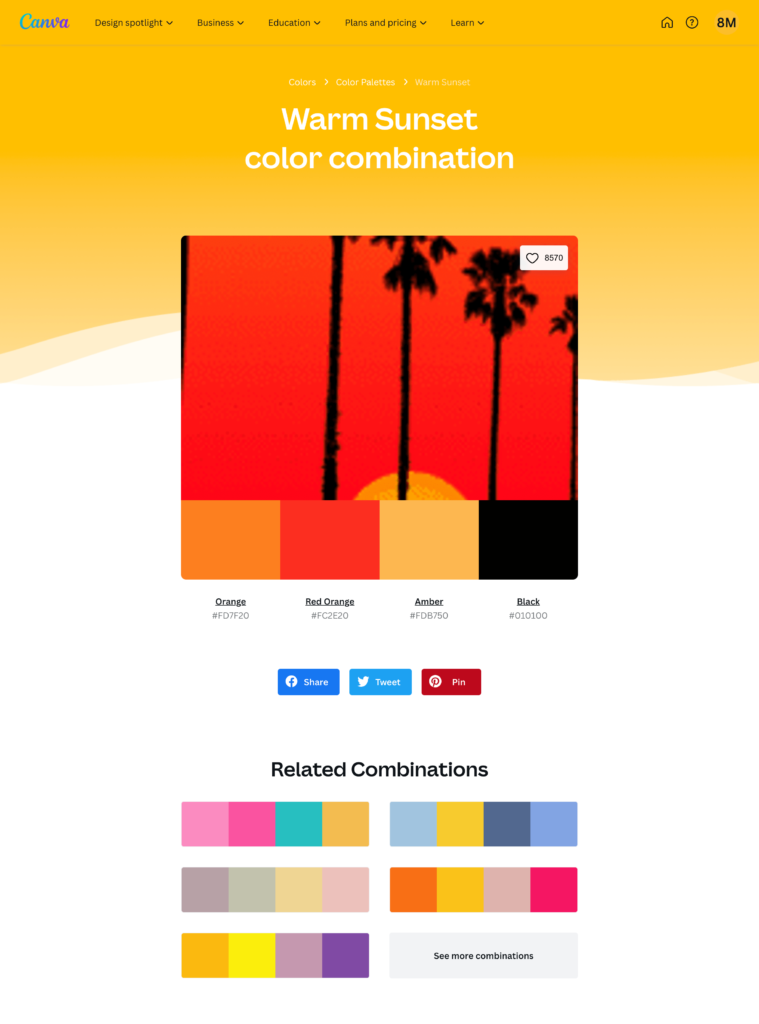
Palettemaker


配色を選ぶと制作サンプルが見れるので実際の見え方を瞬時に確認する事ができるツールです。
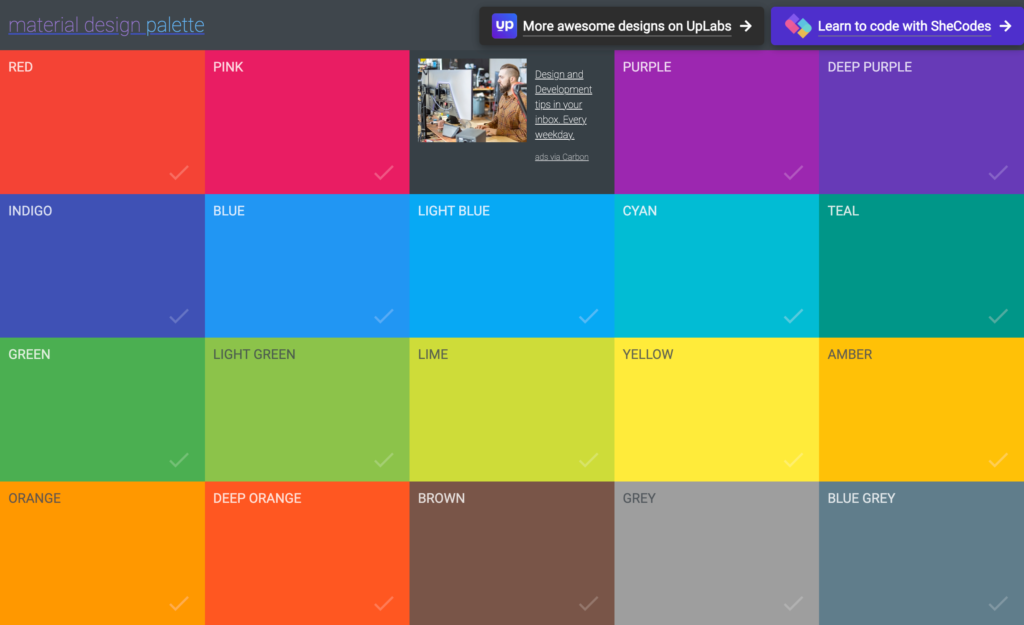
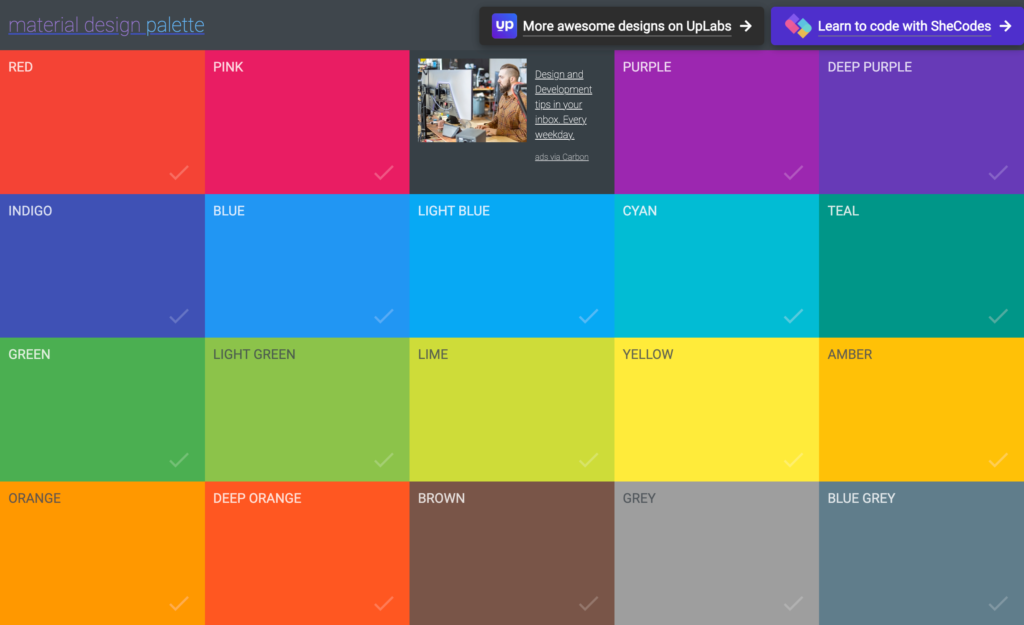
material design palette


https://www.materialpalette.com/
グラデーション配色を作れるツール
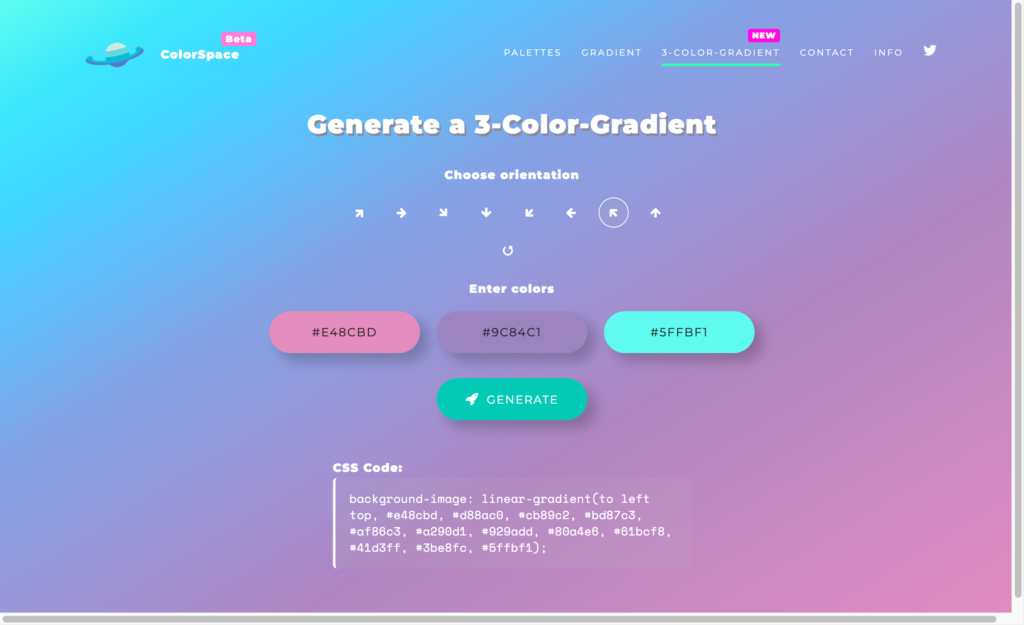
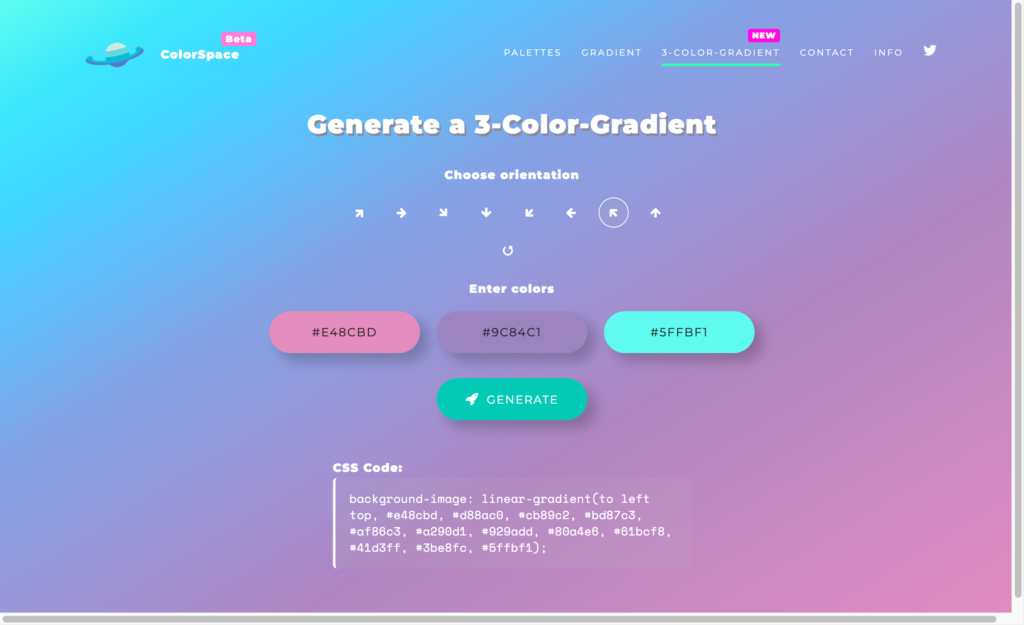
ColorSpace


2色、3色のグラデーションの配色を作成することができるツールです。矢印のボタンを押すと縦から、横から、斜めから、中央からとグラデーションの方向が選べるようになっています。
プロ仕様なAdobeのツール
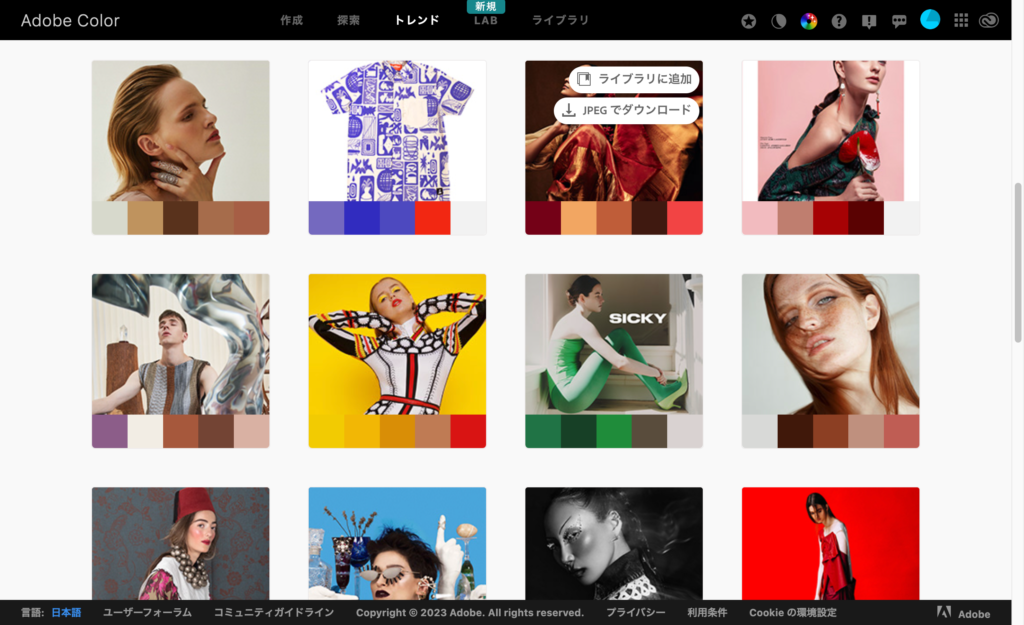
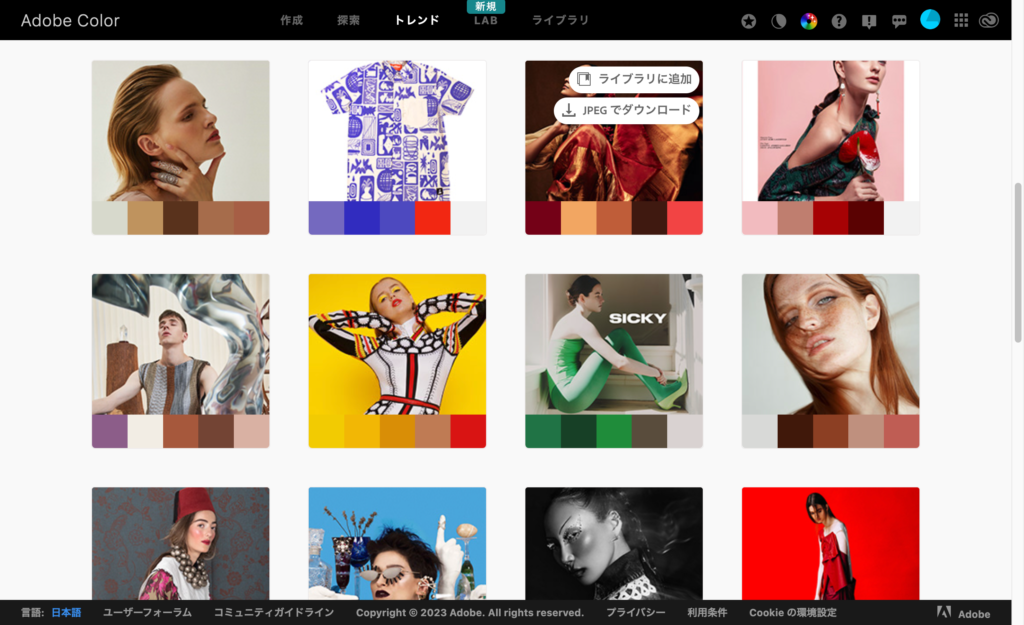
Adobe Color Wheel


https://color.adobe.com/ja/explore
Adobeならではの洗練されたサイトで、専門的な色彩理論に基づく配色を実現。Adobe Color Wheelはプロの感覚で配色を調整できるツールです。


トレンドの写真から配色を見ることができるのもAdobeStockを持つAdobeならではで便利な機能です。
Adobe ccを契約している人はライブラリーに保存する事ができるので、IllustratorやPhotoshopなどのソフトで共有する事ができます。
日本の伝統色ツール
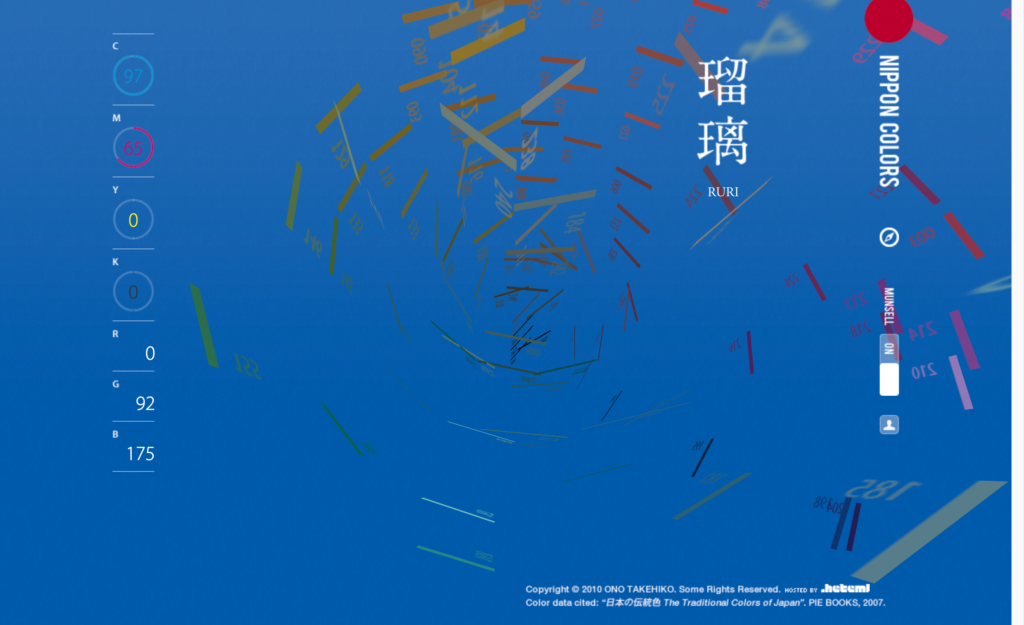
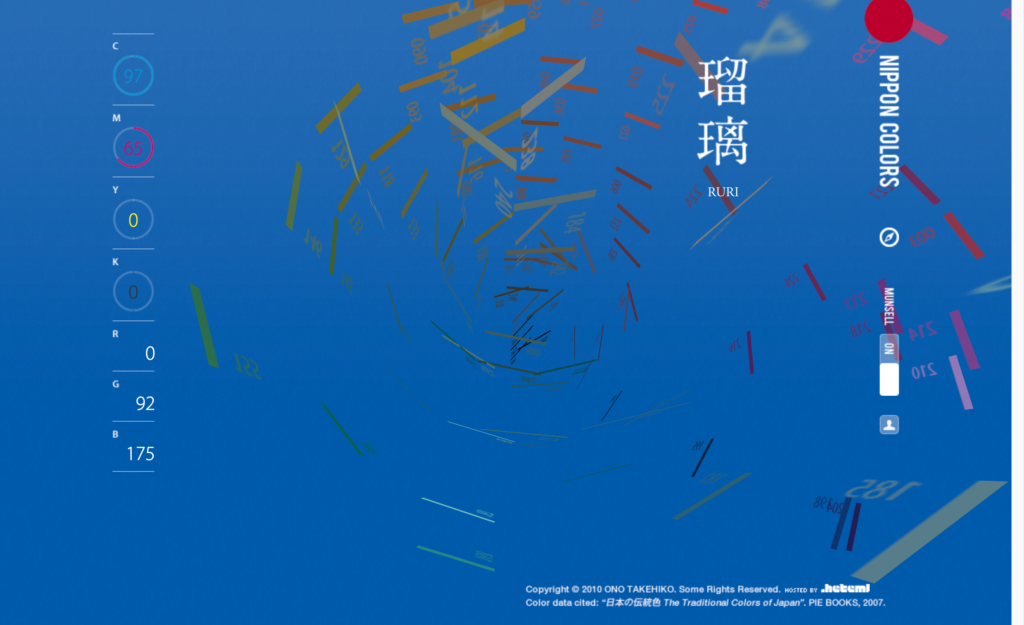
NIPPON COLOR 日本の伝統色


日本の色合いを見る事ができるサイトで、和風のデザインをする時などとても便利です。CMYKの値も表記があるので印刷にも使用できます。








色名もひとつひとつ面白くて、日本特有の色合いがとても美しく見ているだけでも楽しいです。
アイデアも一緒に探したい時のツール
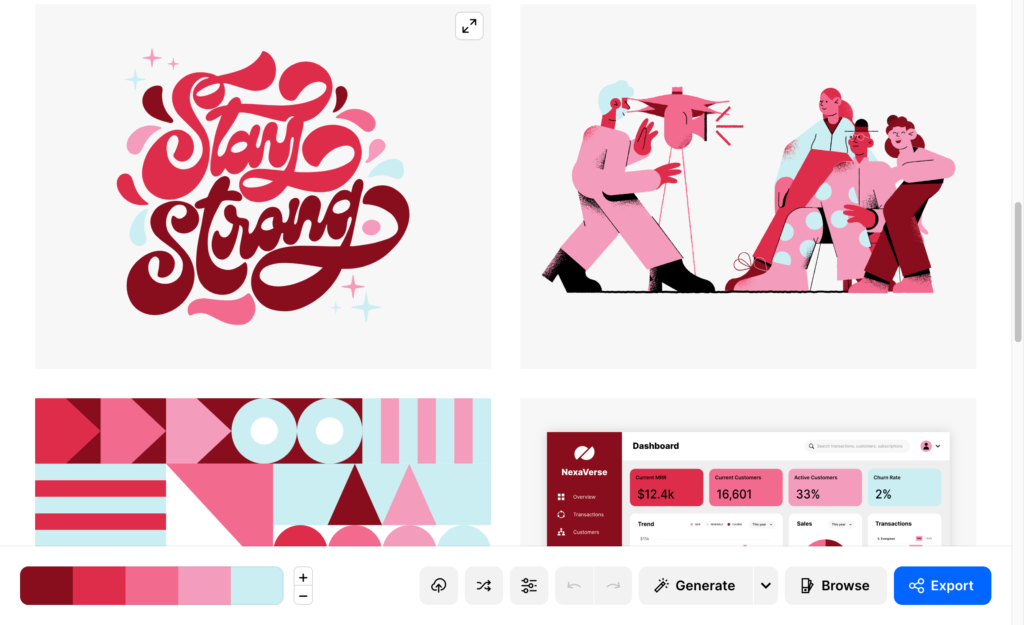
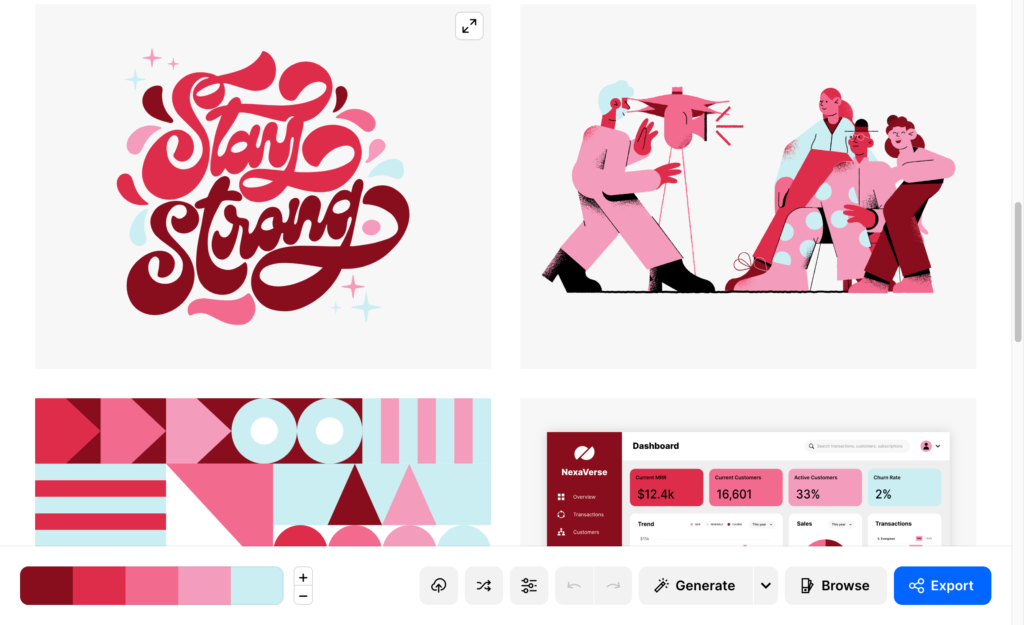
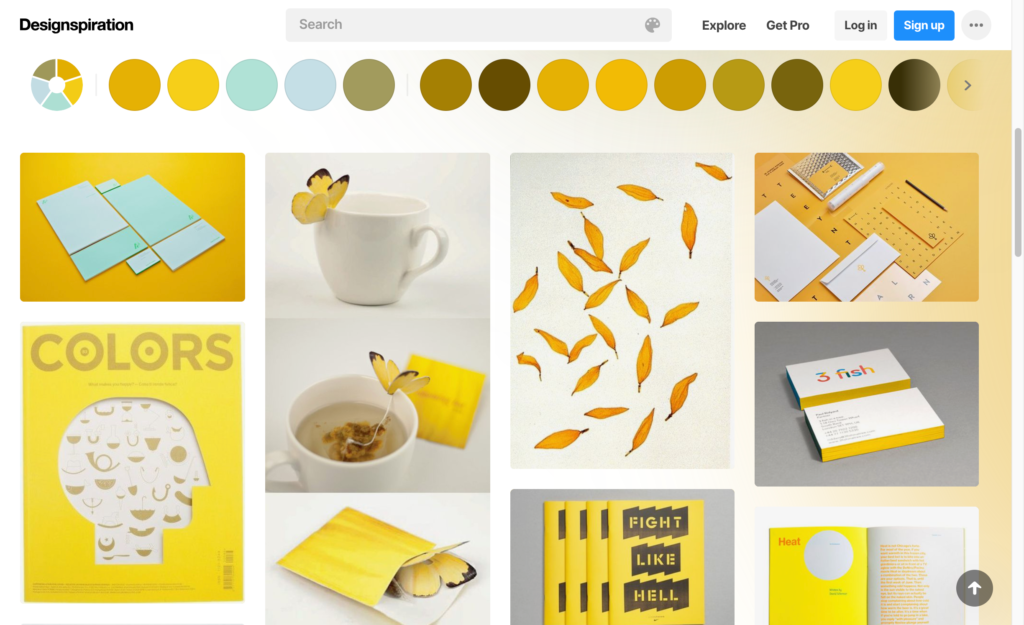
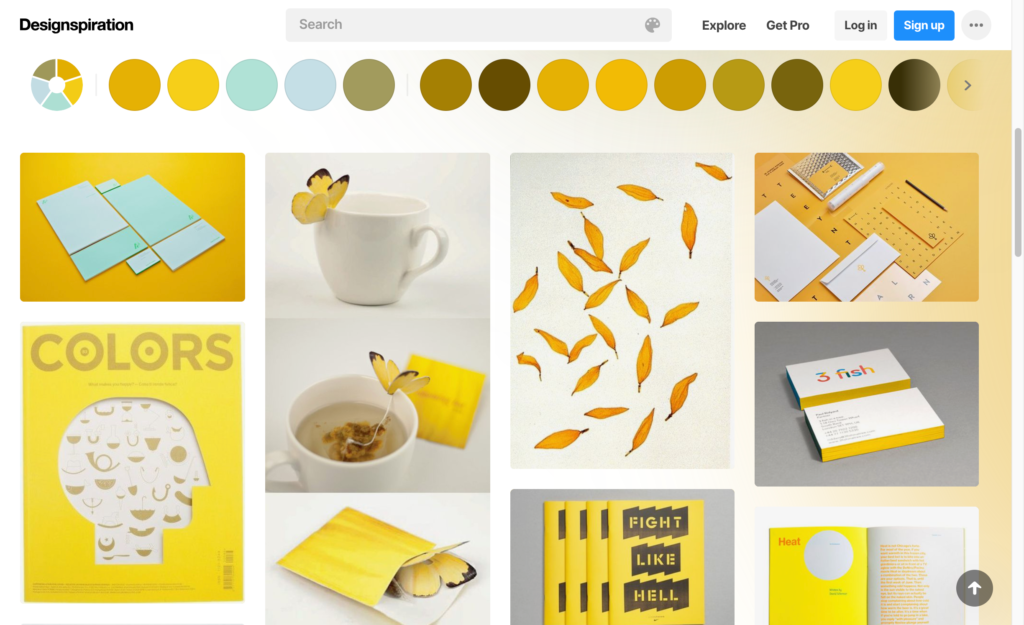
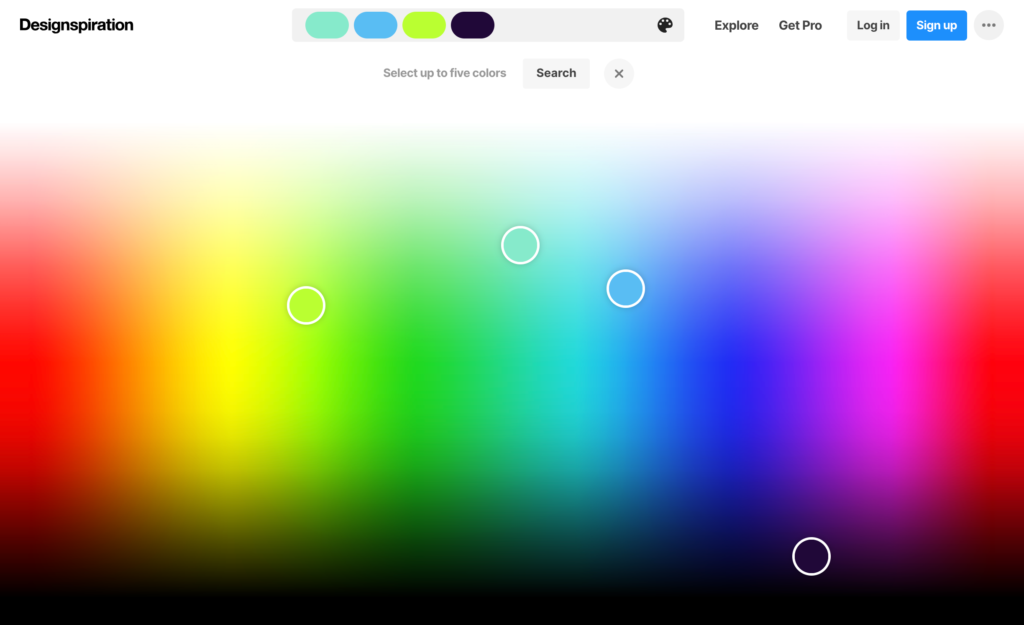
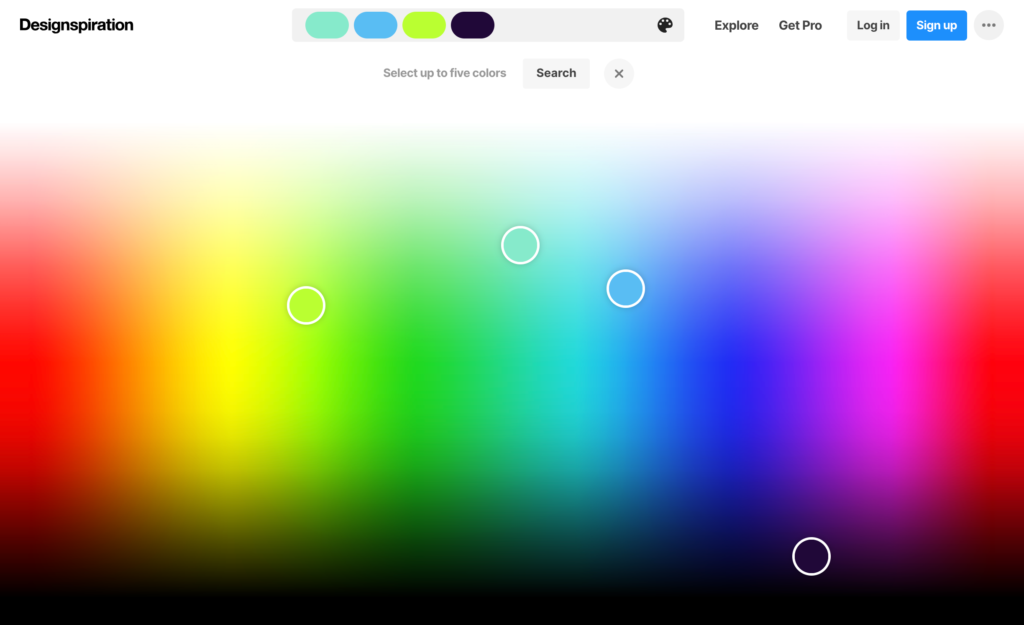
Designspiration


https://www.designspiration.com/
最大5色を選択すると、様々なデザインやストック写真を参照することができます。






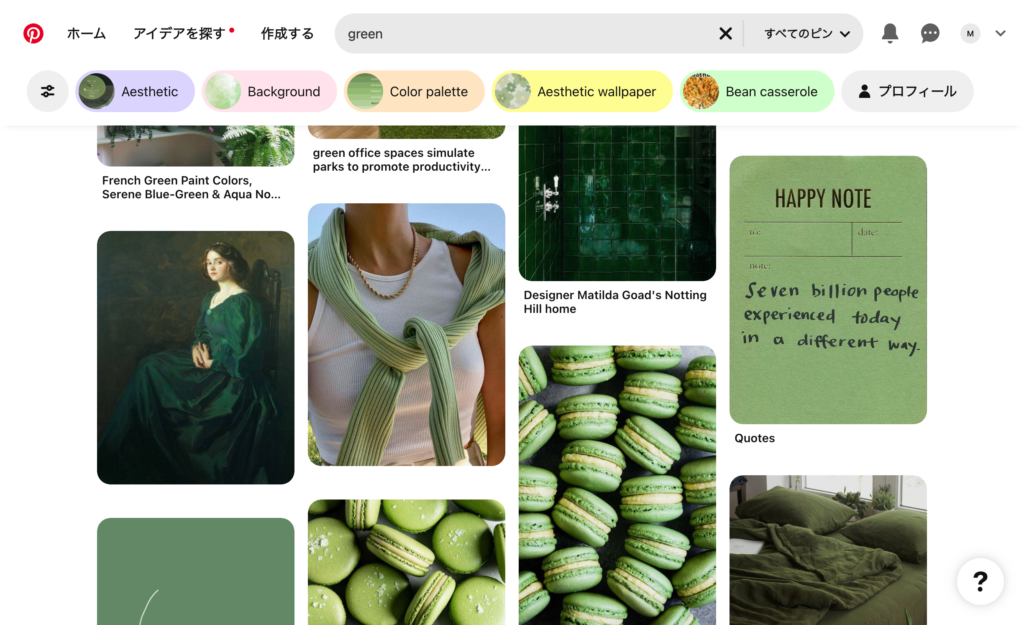
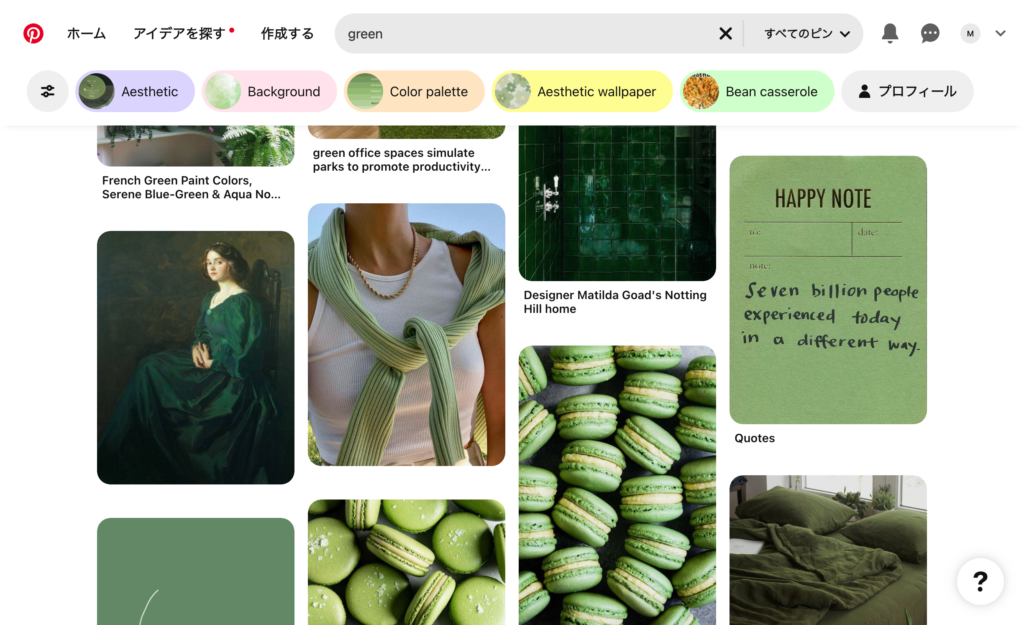
ピンタレストは画像や動画を共有しているサイトでアイデアを見つけるのに便利なツールです。
例えばgreenで検索すると沢山の緑の画像ができてくるので、そこから配色のアイデアを見つけることができます。
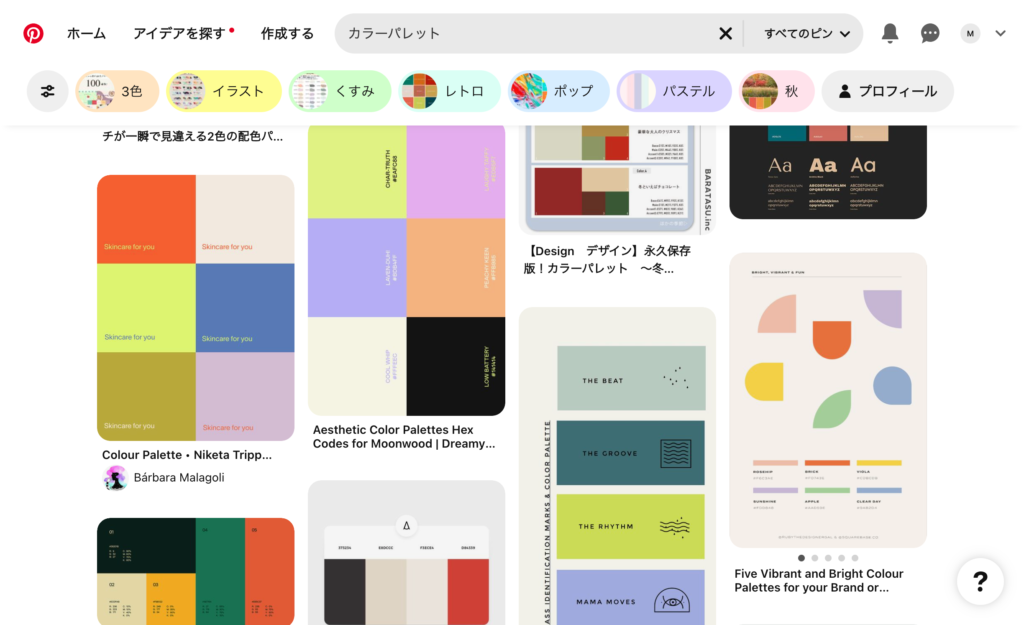
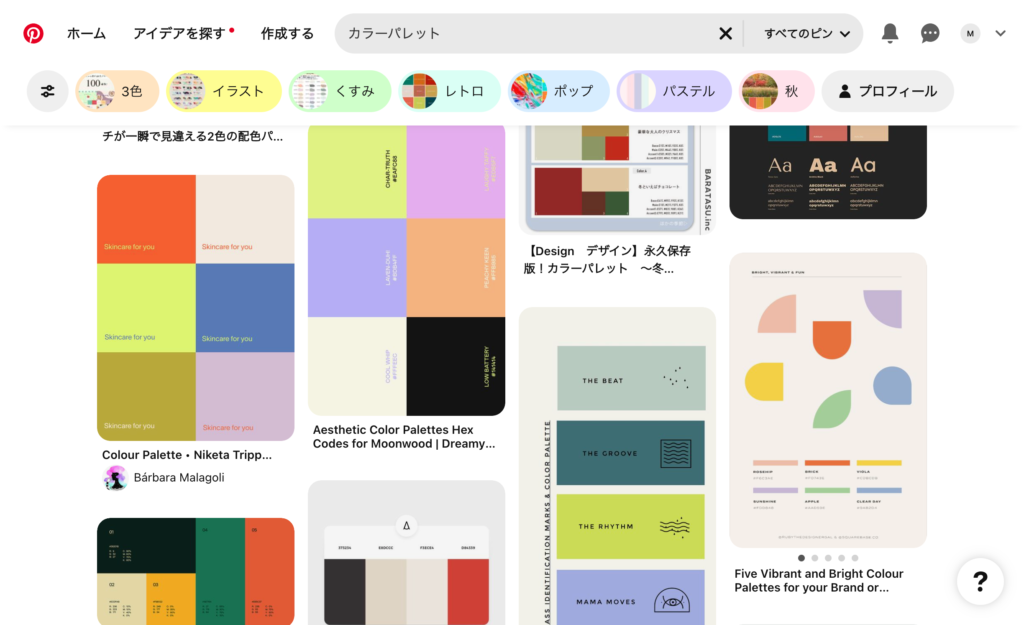
色が決まっていない場合は「カラーパレット」と入れてみてください。すると配色の見本が出てくるので気になるものをピンしてアイデアを固めてみるのもいいかと思います。


まとめ
完璧な色の組み合わせを作り上げようとすると、彩度、明るさ、色合いの微調整や調整に執着することがよくあり、
webサイトを制作する場合も、ロゴをデザインする場合でも時間がかかる事があります。
限られた時間の中で効率的に、そして楽しくするために、最高のカラーツールやリソースを利用することをお勧めします。是非状況によって使い分けるとより効果的に使用できると
最後までご覧いただきありがとうございました!