色選びって結構難しくてどうやって選んだらいいのでしょうか?
そんな悩みにお答えします。
デザインは色とフォントでほぼ決まると言われるように配色は印象を決める上でともて重要です。
3色を用いたデザインは、シンプルでありながらも効果的で魅力的な成果を生むことができます。
色の調和、色彩心理の工夫、コントラスト、余白の使い方など、これらのコツを抑えながら、デザインの可能性を広げていきましょう。
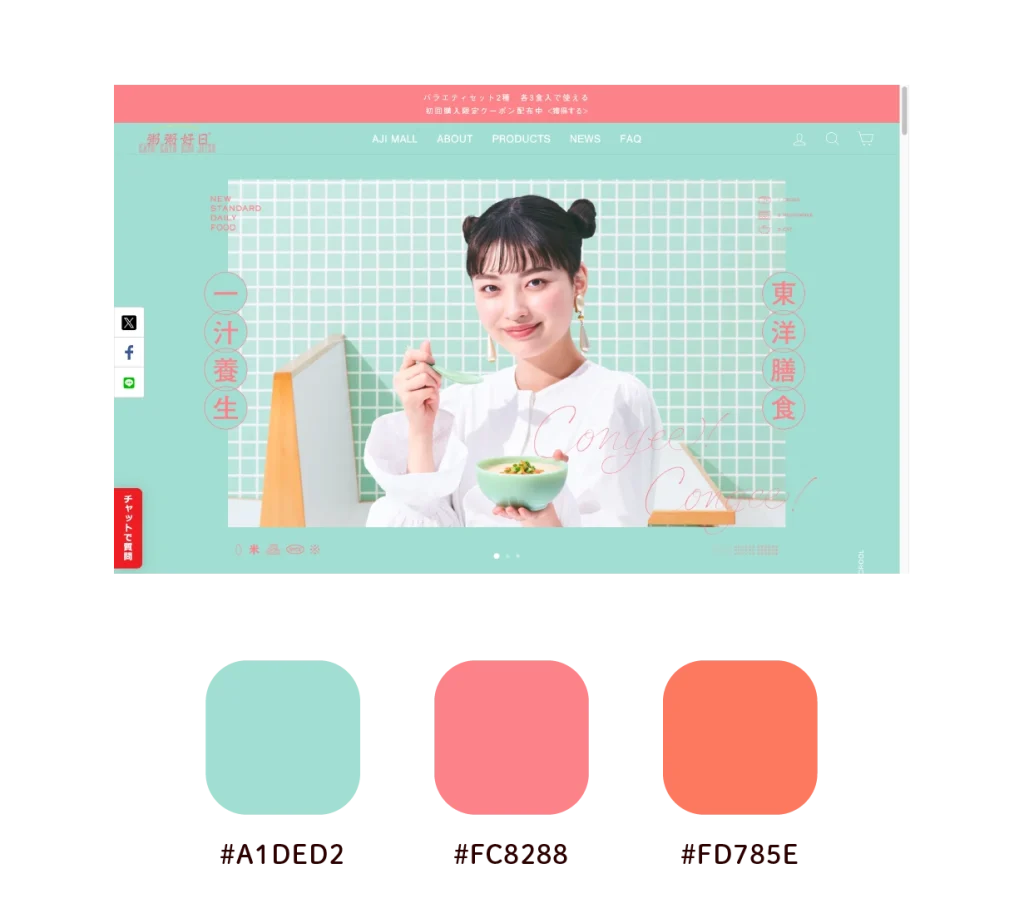
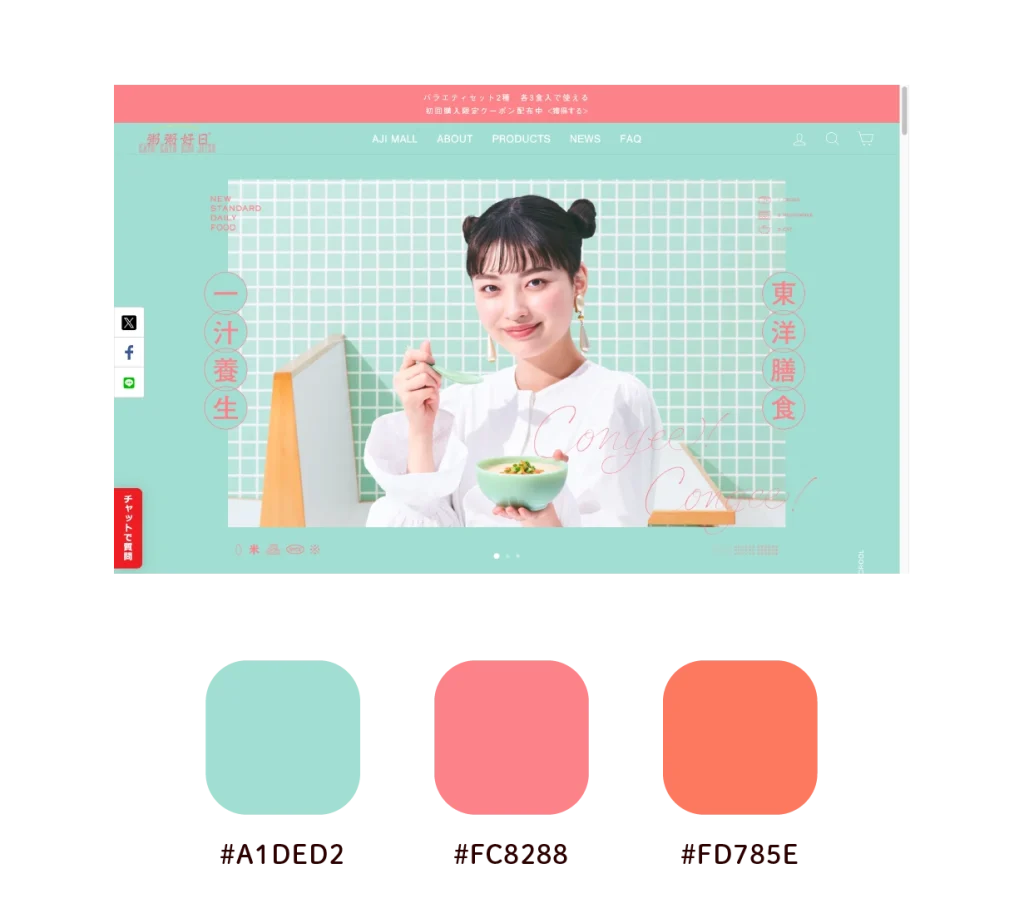
2024年トレンドの色


カラー( #A1DED2 / #FC8288 / #FD785E )
2024年のトレンドカラーパステルカラーとネオンカラーです。明るく元気になる色合いがトレンドになるようです。


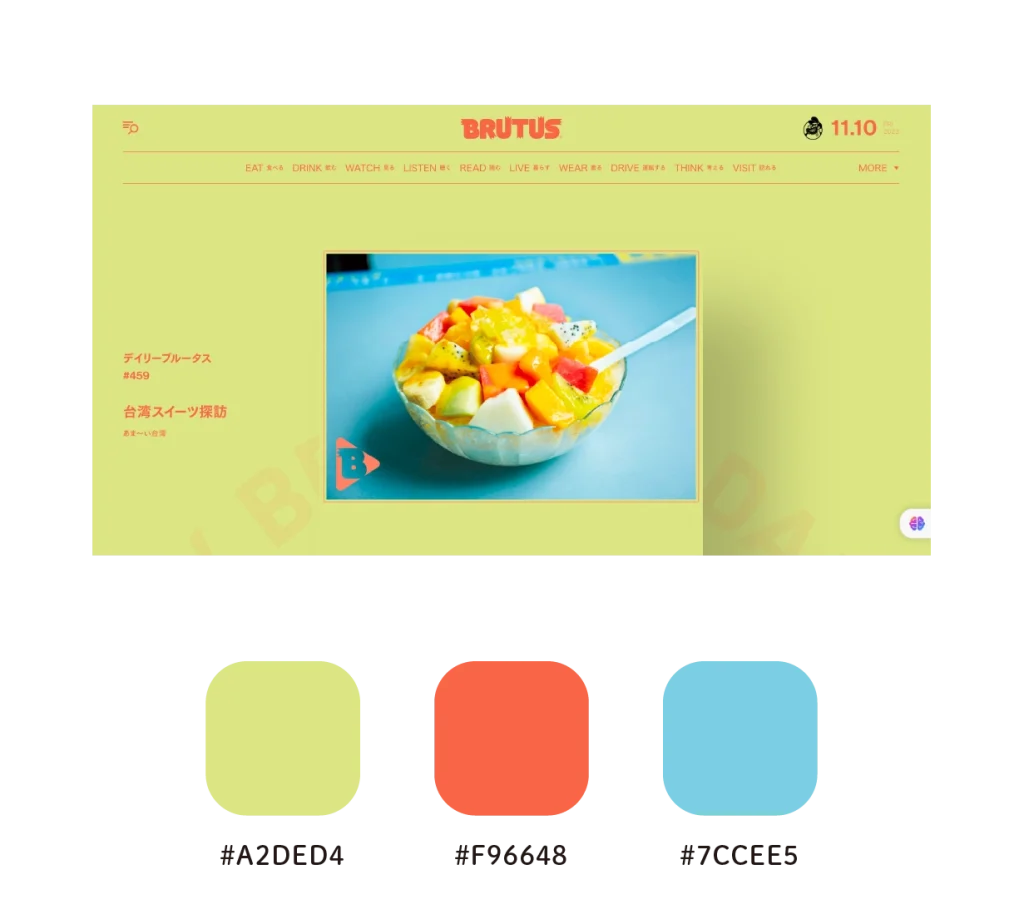
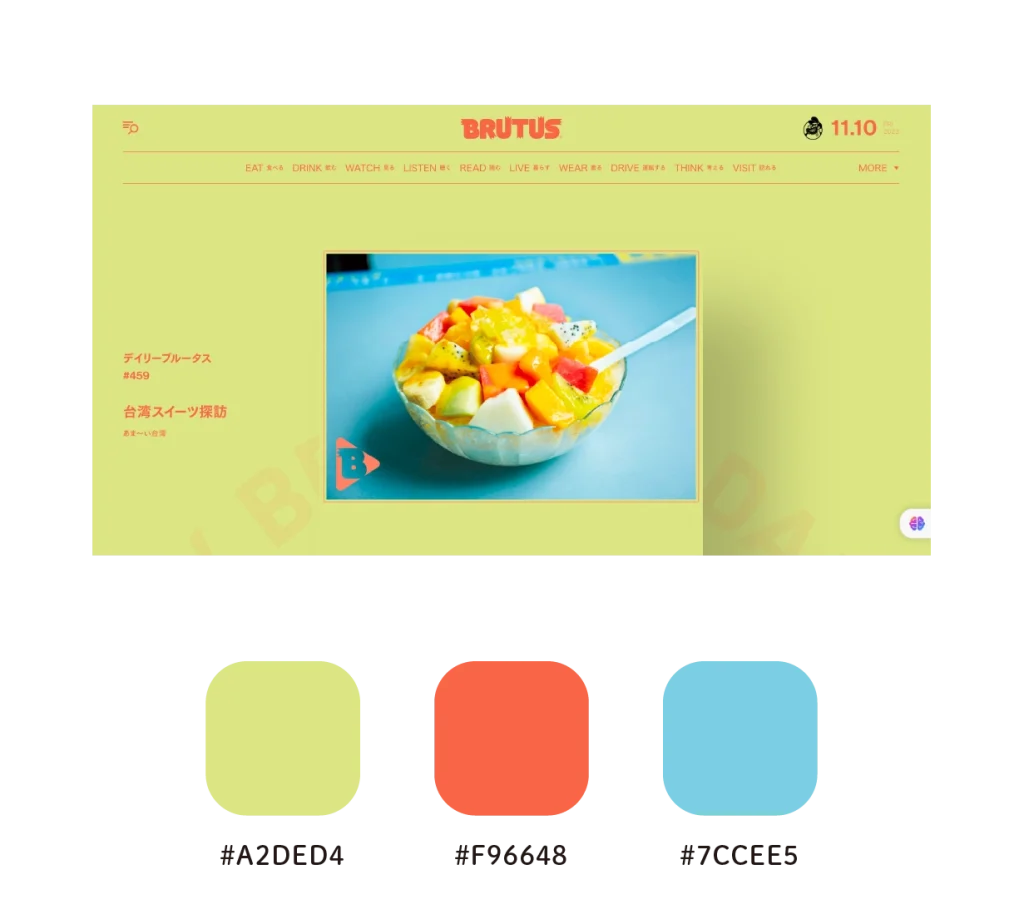
カラー( #dbe583 / #F96648 / #7ccee5 )
ひとつの色が占める割合で雰囲気を左右するので、ベースになる色から決める事が大切です。


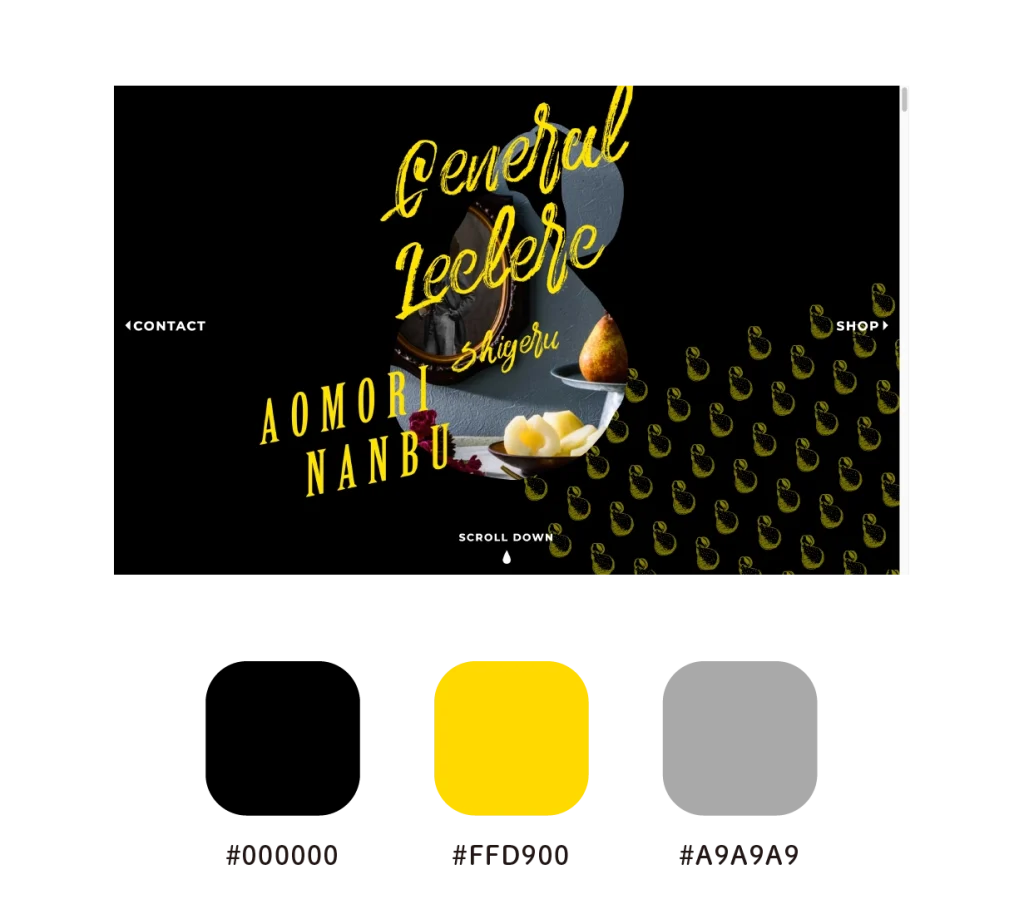
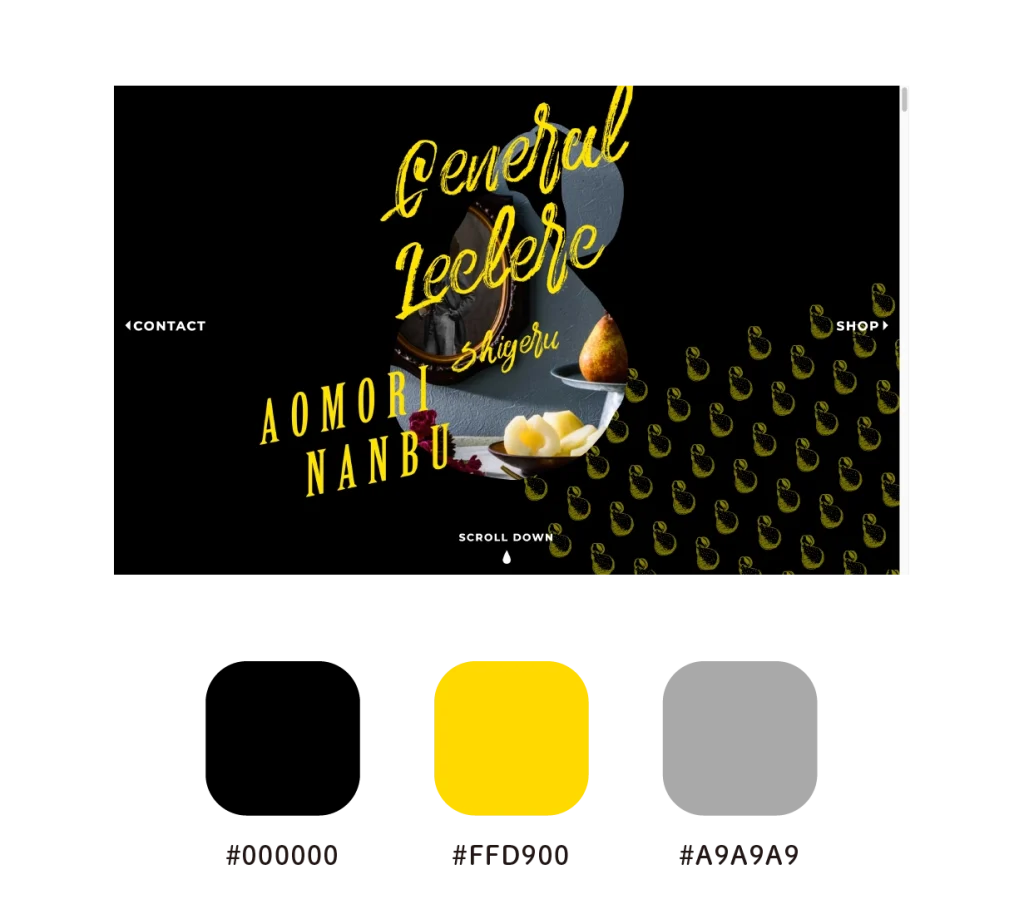
カラー( #000000 / #FFD900 / #A9A9A9 )
フレッシュな印象の色


カラー(#B0AD7B / #FB8443 / #FCDDD0 )
健康的な印象を与える配色です。ティーン対象の商品や、ヘルス系などにおすすめです。


カラー( #A3B4DC / #fddc99 / #faf4d7 )
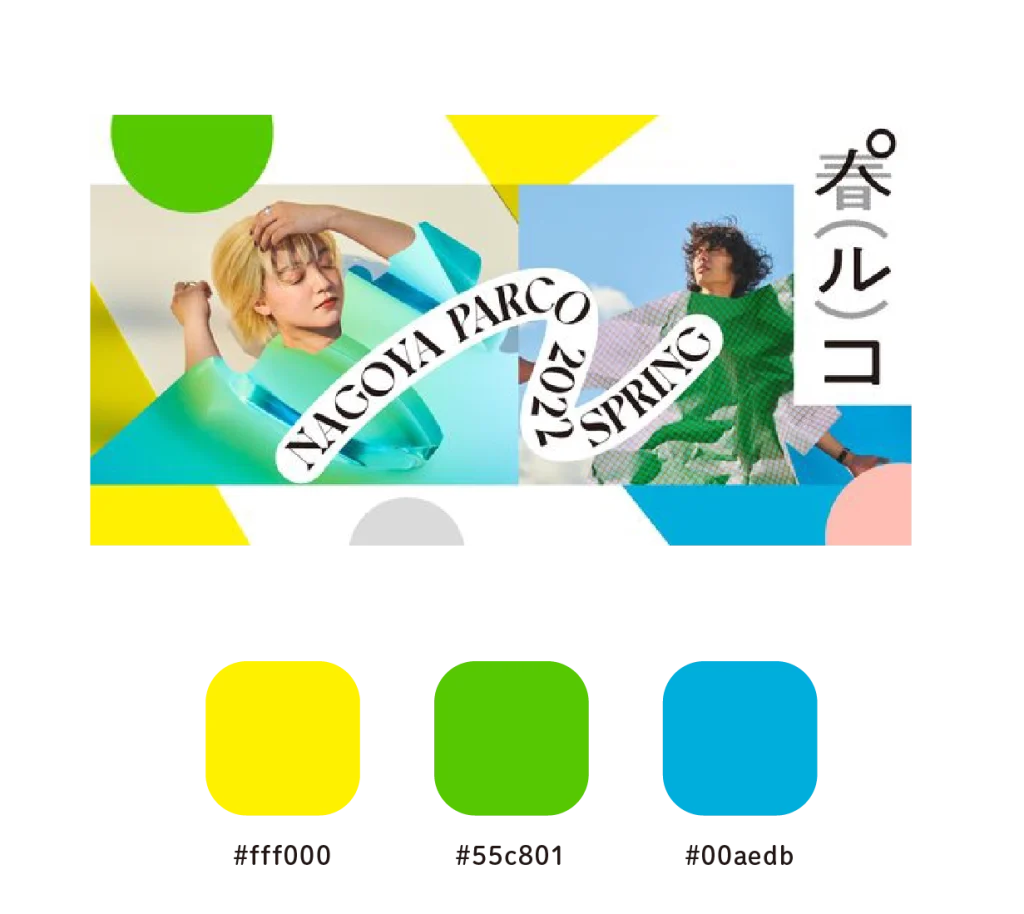
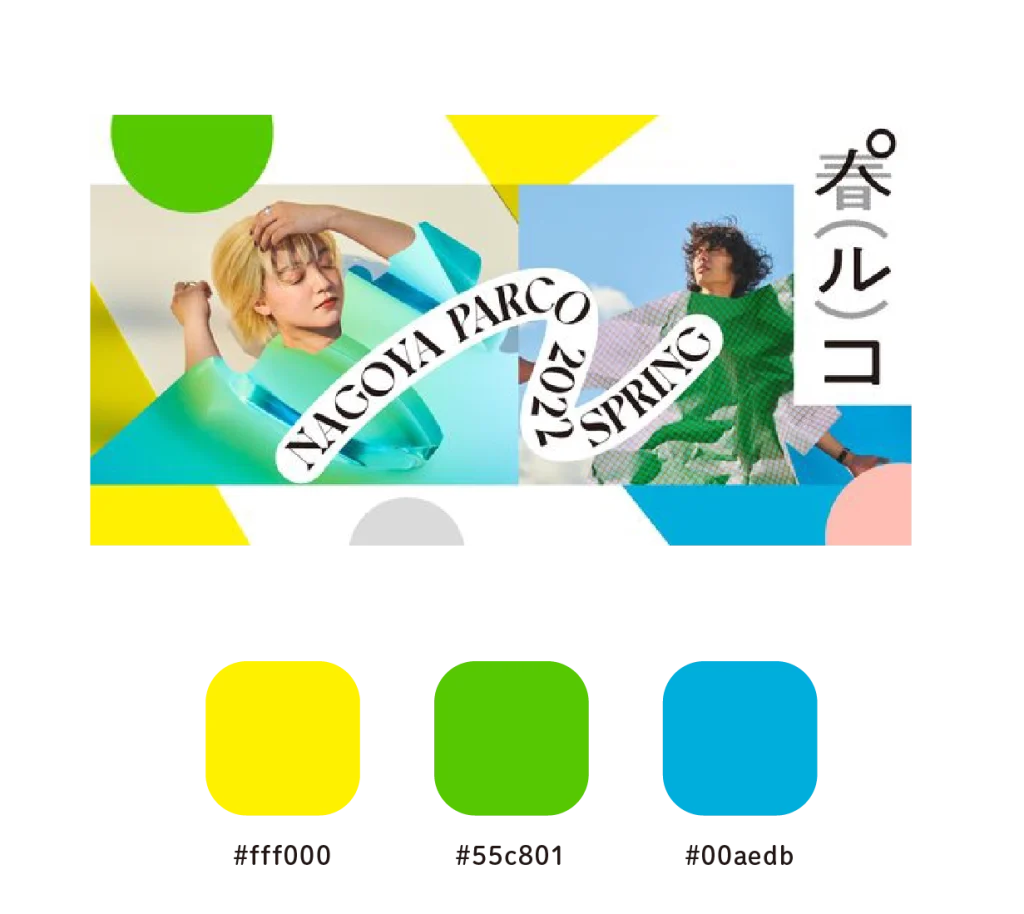
元気な印象の色


カラー( #fff000 / #55c801 / #00aedb )


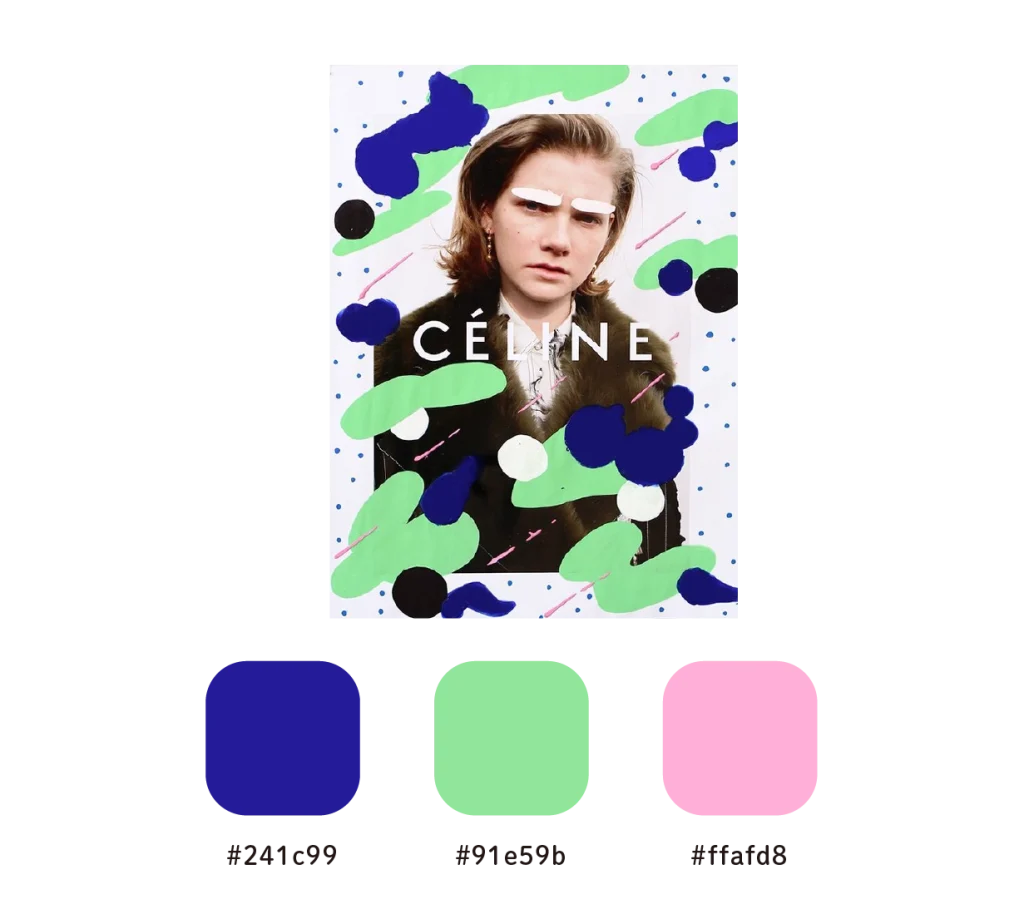
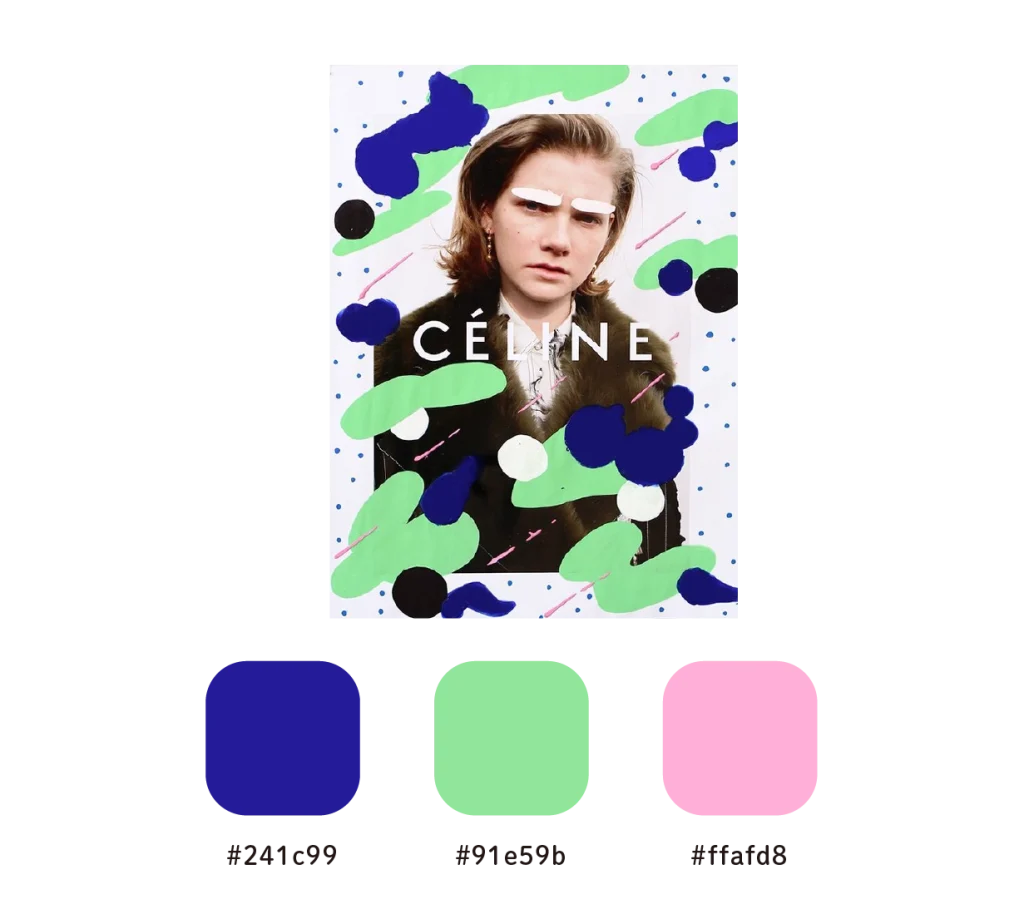
カラー( #241c99 / #91e59b / #ffafd8 )
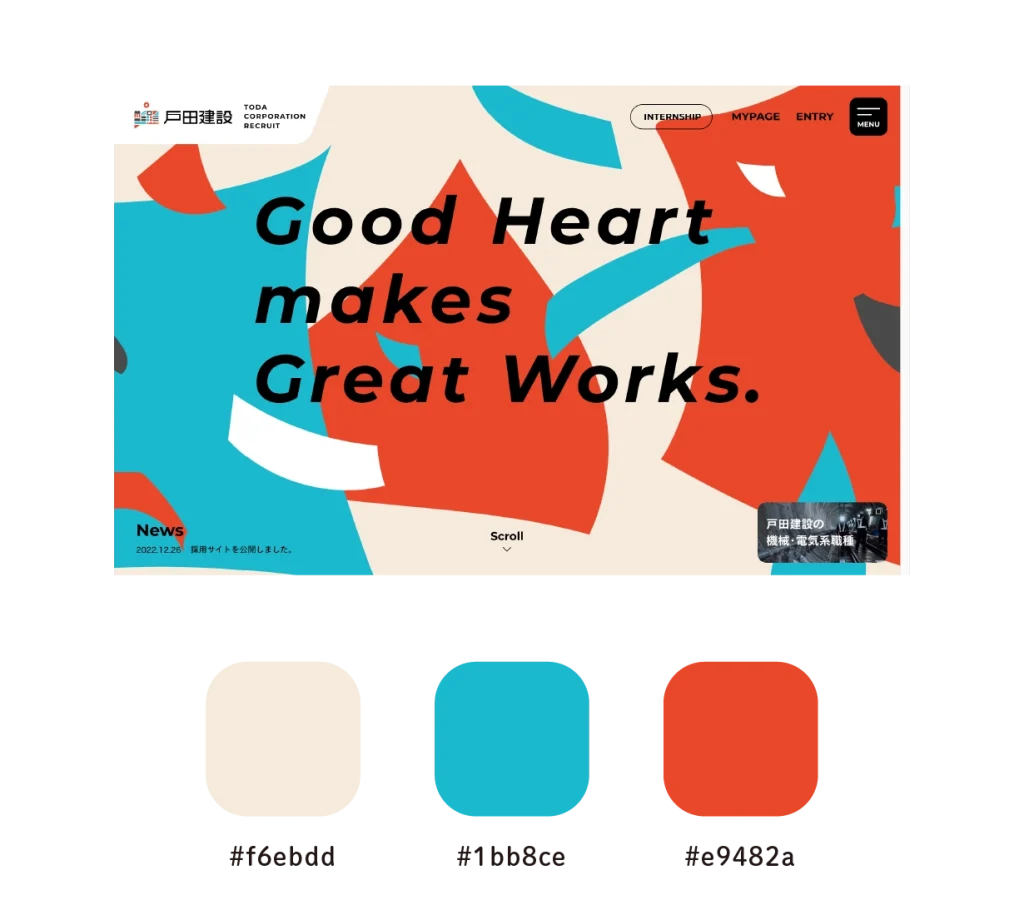
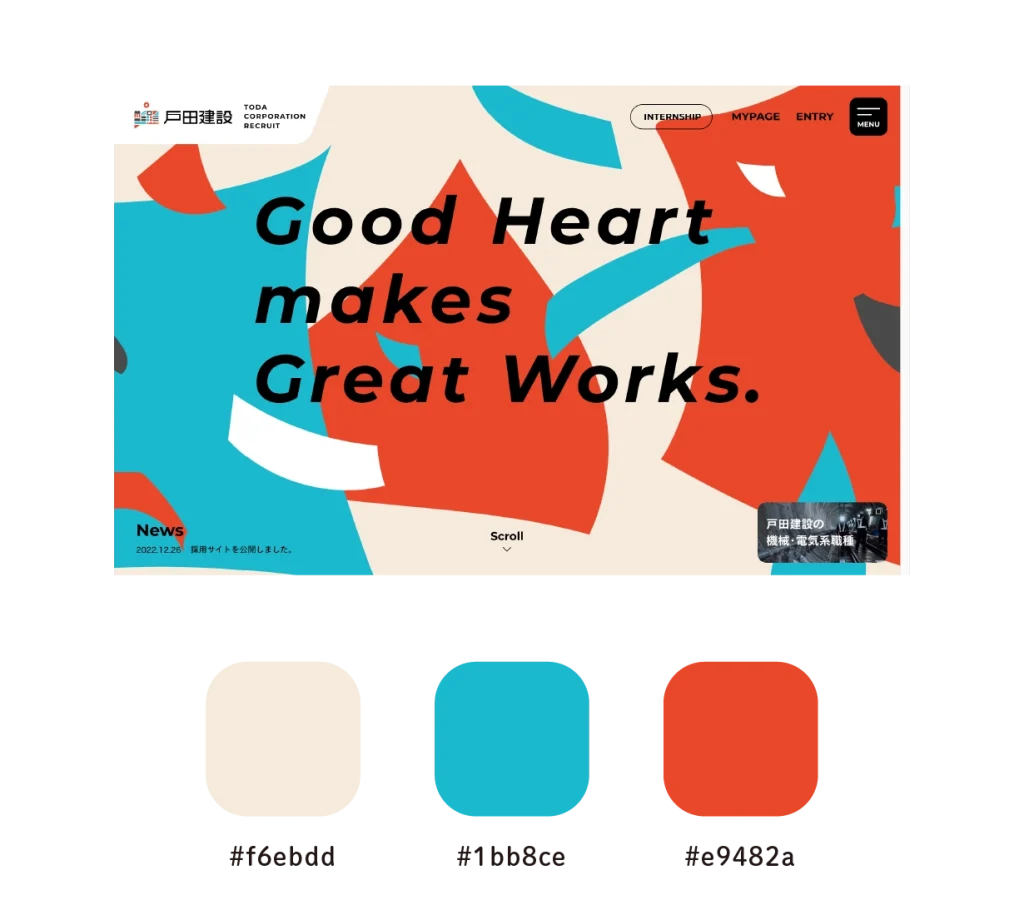
元気な色合いを出す場合や、より強く訴えたい時はビビット(明るい)な色を使います。


カラー( #f6ebdd / #1bb8ce / #e9482a )
レトロな印象の色


カラー(#A2D9E7 / #3E3A39 / #cdb19b )


カラー(#F9F8F4 / #eedfd8 / #c7d2d2 )


カラー(#F6EFE5 / #94adbb / #c2b4c1 )
AIを使って配色を決めるジェネレーターを紹介しています。下記の記事「最新のAI技術を活用!無料の配色ジェネレーター・カラーパレットツール10選」も色選びの参考にしてみてください。


シックな印象の色合い
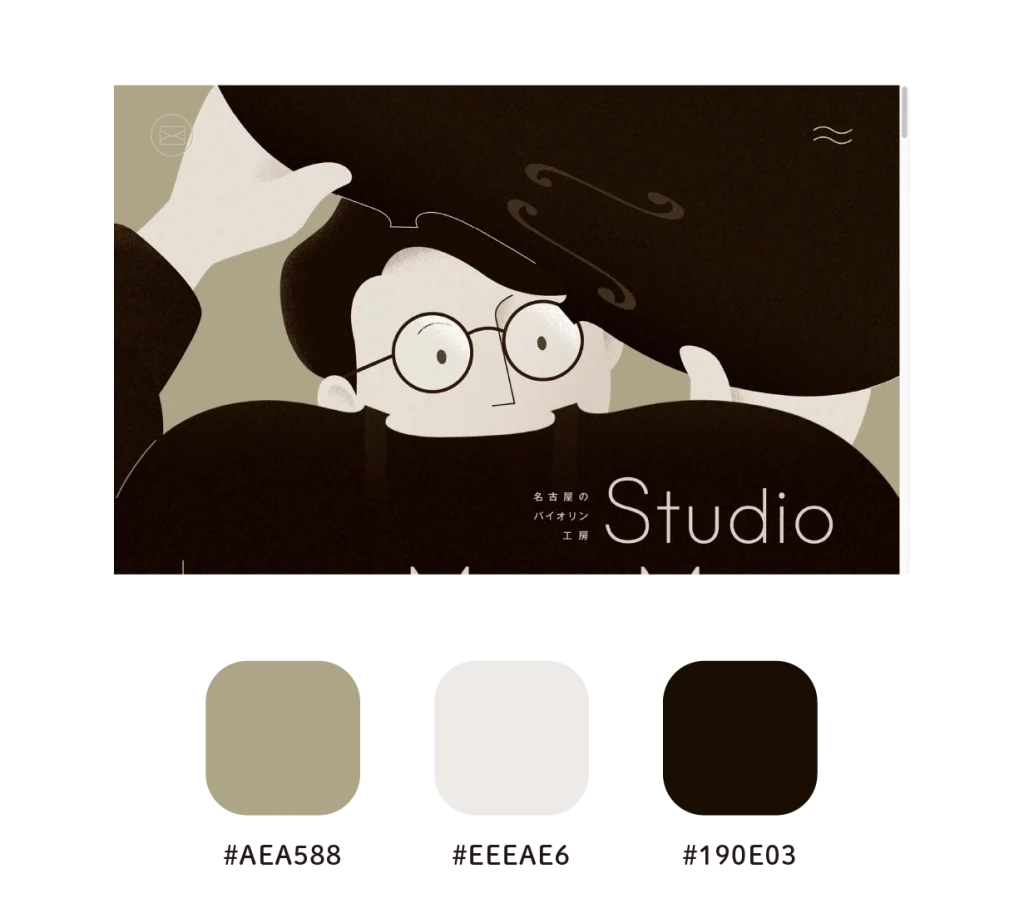
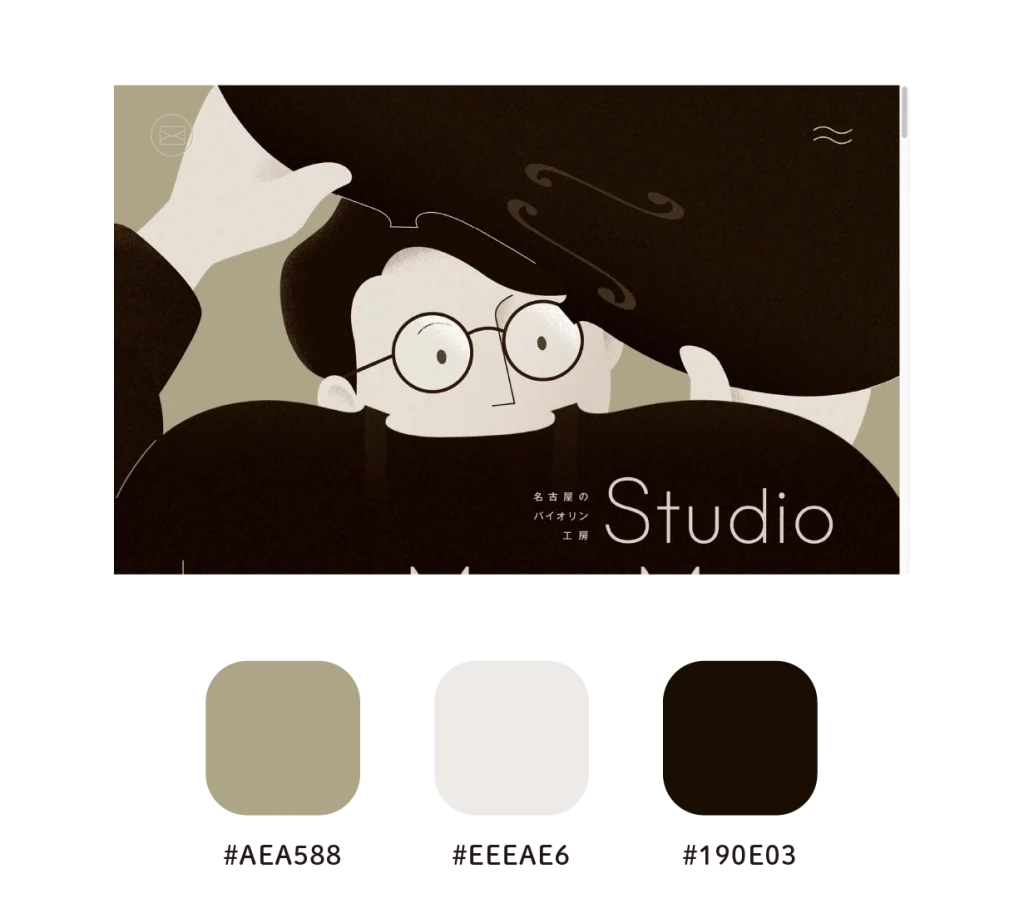
落ち着いた印象を与える配色です。大人の雰囲気や男性の雰囲気にピッタリです。


カラー( #AEA588 / #EEEAE6 / #190E03 )
落ち着いた印象を与える配色です。大人の雰囲気や男性の雰囲気にピッタリです。


カラー( #A9A9A9 / #FF3300 / #474343 )
無彩色(黒、白、グレー)をベースにする事で商品の色目を引き立たせる事ができます。暖色系(赤、黄色、オレンジ)は食欲をそそる色です。
ナチュラルな印象の色


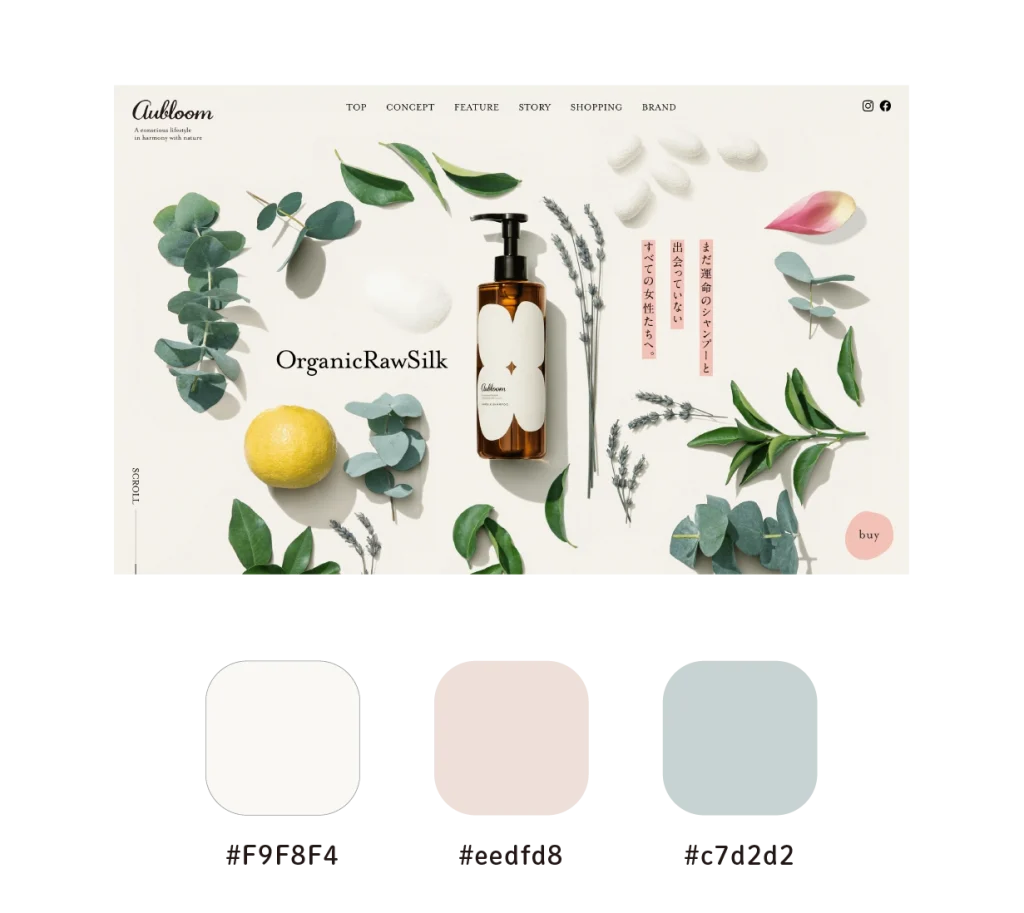
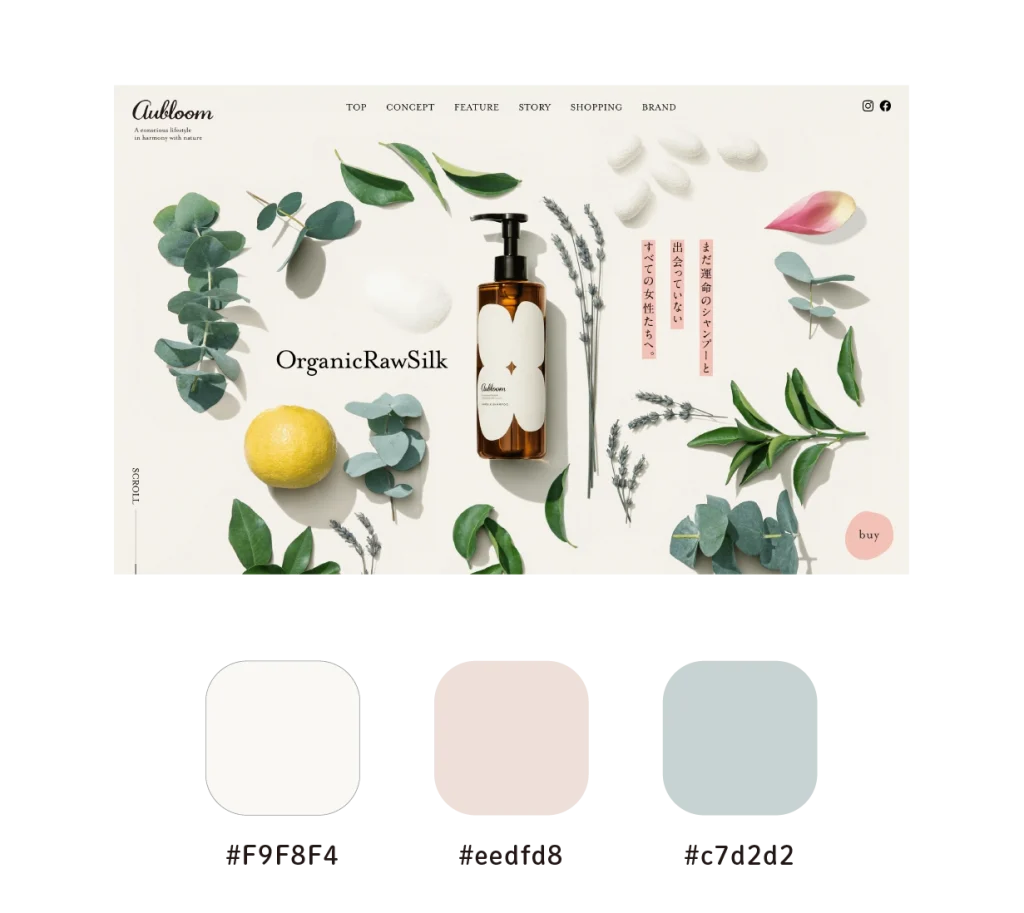
カラー( #F9F8F4 / #eedfd8 / #c7d2d2 )
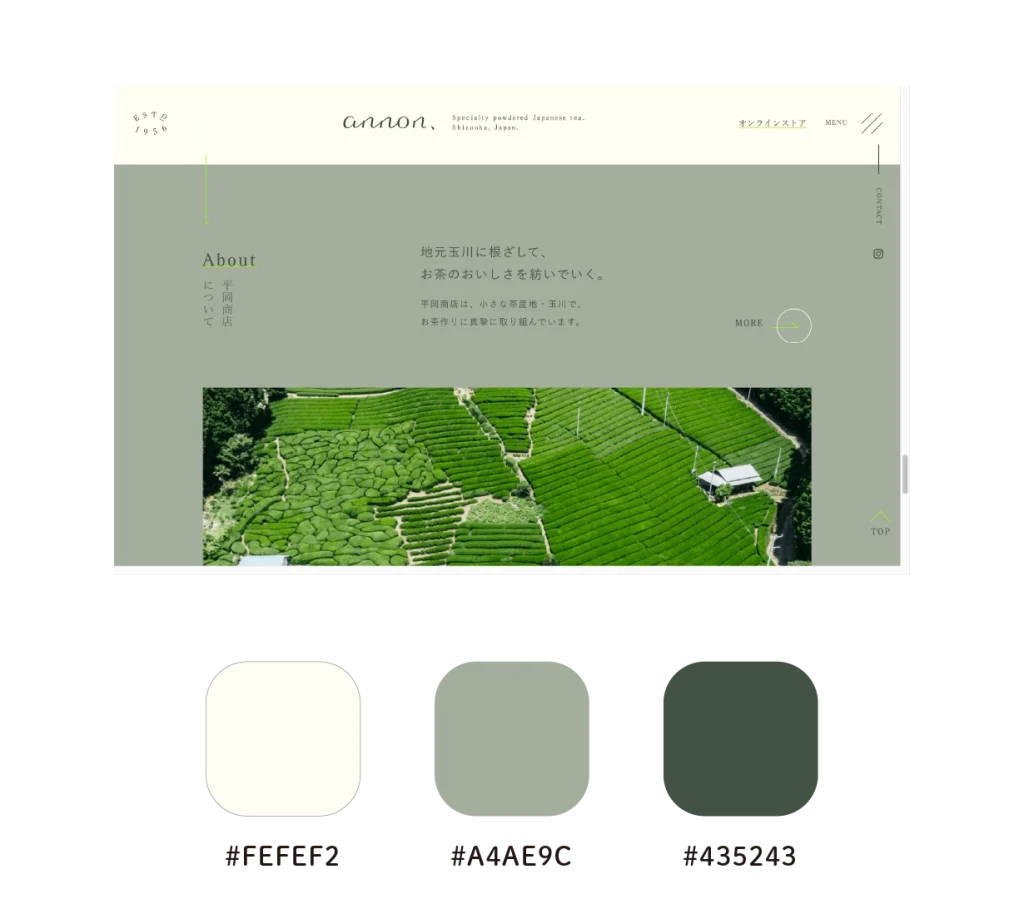
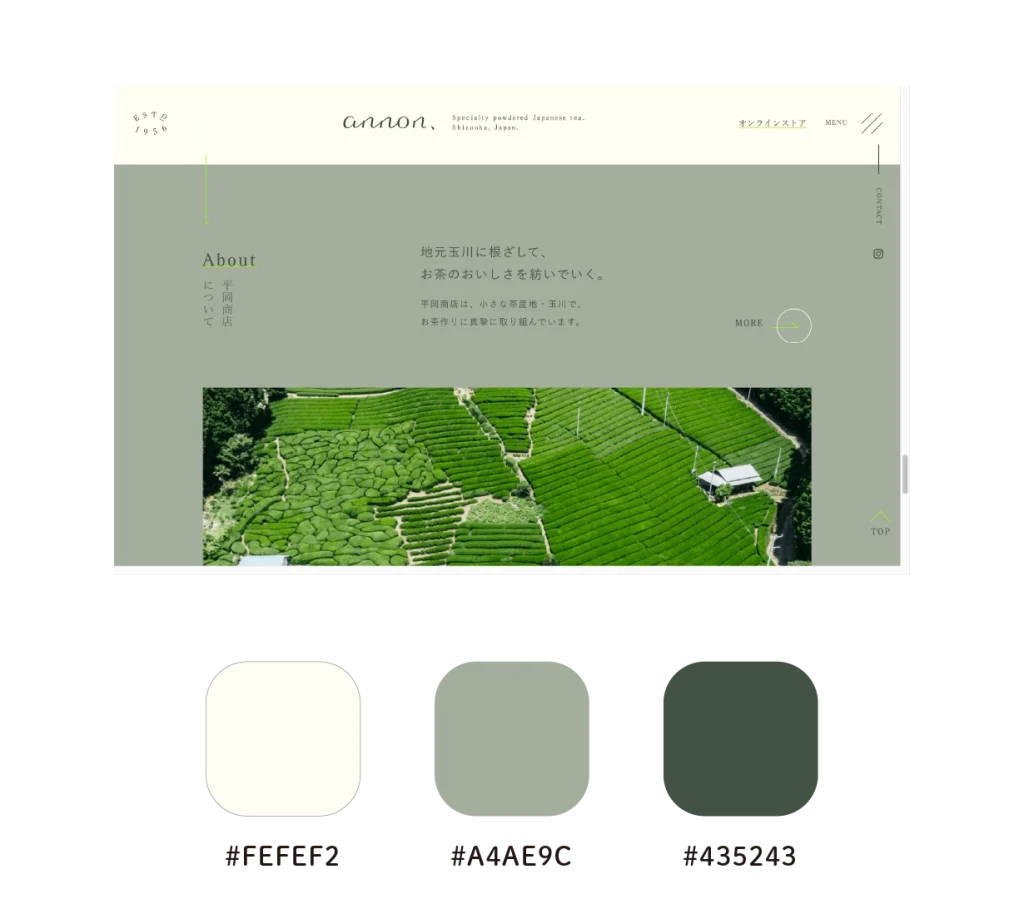
アースカラーと言われる彩度が低い(くすんだ色)を使うとナチュラルな印象になります。オーガニック商品や天然成分など優しい雰囲気の世界観を作ります。


カラー( #FEFEF2 / #A4AE9C / #435243 )
まとめ
色は割合によって雰囲気が変わるので同じ配分の配色表を見てもなかなかイメージと違う!となる事があります。
メインカラーを決めてからサブカラーを2色決めるようにするとイメージしやすいかと思います。
最後までご覧いただきありがとうございました!
色選びも簡単にできる無料で始めれるオンラインデザインツールの登録方法はこちらの記事「【初心者でもOK!】無料デザインアプリCanvaの使い方の5つのポイント」も参考にしてみてください。