おしゃれなデザイン作りたいけど、私センスないから無理かな?



センスは天性のものではなく磨くものなんだよ。沢山いいデザインを見ればよりセンスが良くなるよ!
デザイナーをしてると「センスがあっていいよね〜」「私センスないから」なんて事をよく言われる。でも誰にでもセンスは磨く事ができる。
くまモンを生み出したグッドデザインカンパニー代表の水野学さんは「センスは知識から始まる」という本の中でセンスとは知識の集積であると言っています。
例えば「あいうえお」しか知らない人と、「あ~ん」まですべて知っている人で比較すればどちらがセンスのある文章を書けるかは明白です。
見たことがあるもの、知っているものを増やすことが重要なのです。
是非センスのいいサイトを見まくってみてください!
優しい雰囲気のデザイン
nekopi


かわいい雰囲気のイラストを用いているけど、
色味を抑えることシックでおしゃれなデザインになっているサイトです。


デザインチェックPOINT!!
- 手書きのイラストと動きのあるビジュアル
- 可愛いイラストでもシックな色味で可愛くなりすぎない配色
- フォントは丸みのある書体ででもシンプルにすっきりと
- 字間にゆとりを持たせると優しい雰囲気に
- かわいいのに色味を抑えることで大人っぽくも感じる
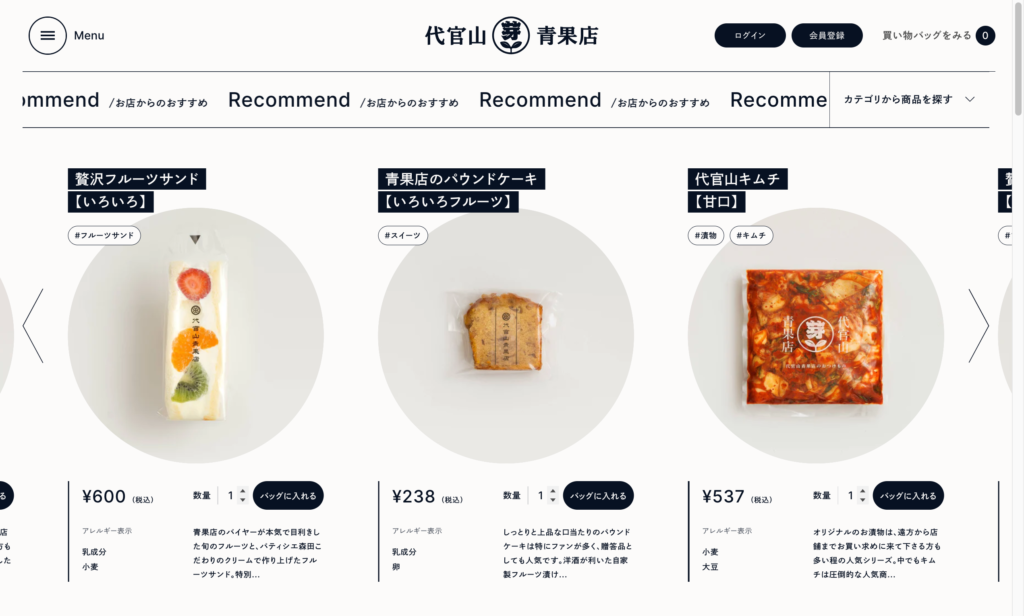
シンプルでも見やすいデザイン
デザインチェックPOINT!!
- シンプルだけれども細部にまでこだわりが感じられる
- 字間、行間、線との線との間バランスが見ていて印刷物をみてるよう
- 商品が引き立っている。
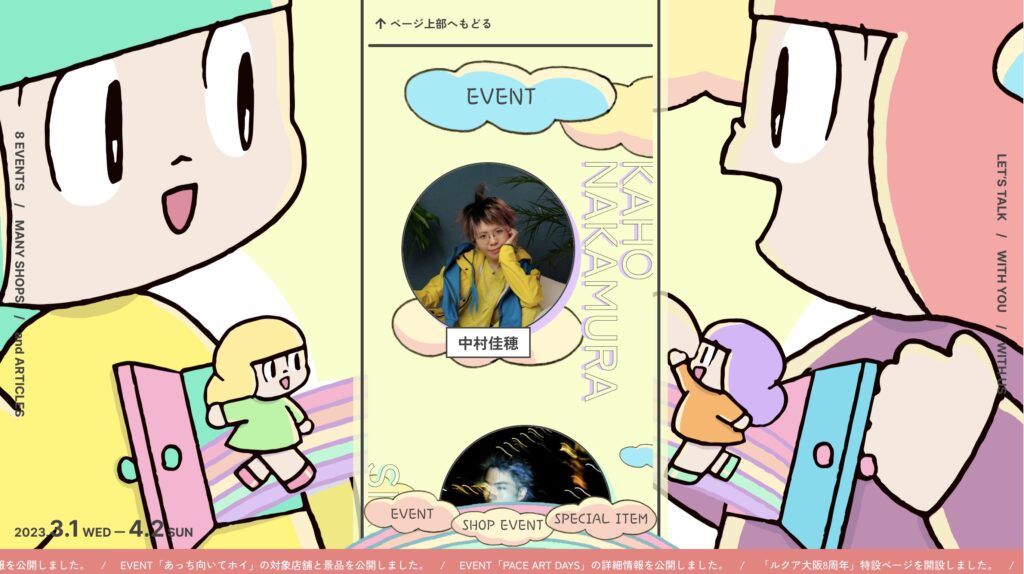
動きがあるデザイン
デザインチェックPOINT!!
- 動きから目が離せないインパクトなサイト
- 周年の楽しさとワクワク感が感じれる
- フォントはシンプルにロゴやイラストに注目がいくようになっている。
- スマホ用の縦に展開しやすく中心に情報が集中している。
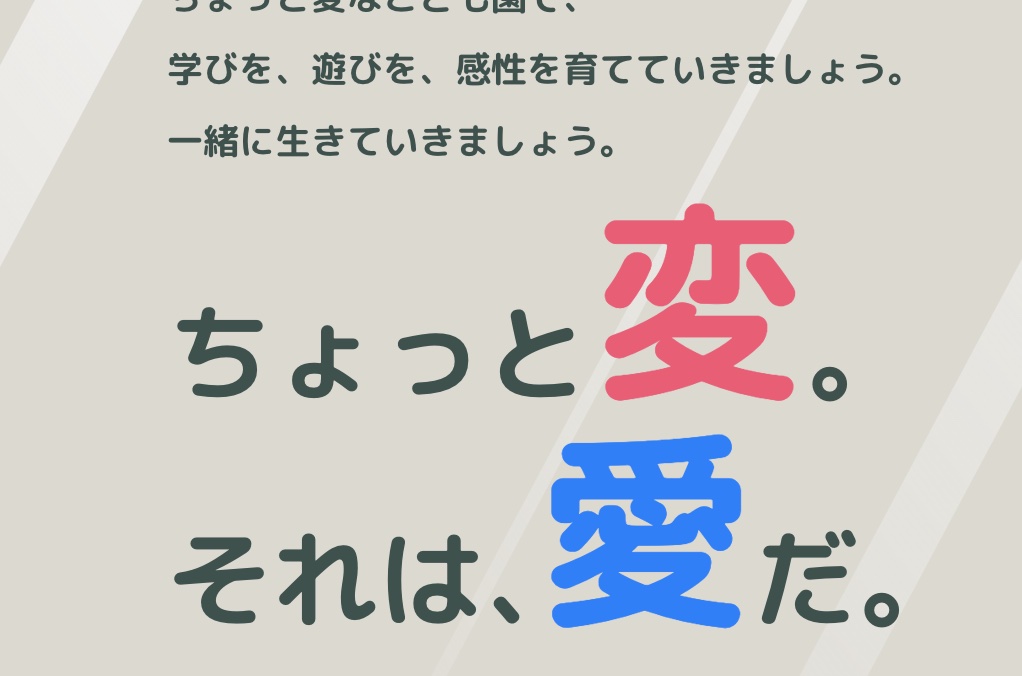
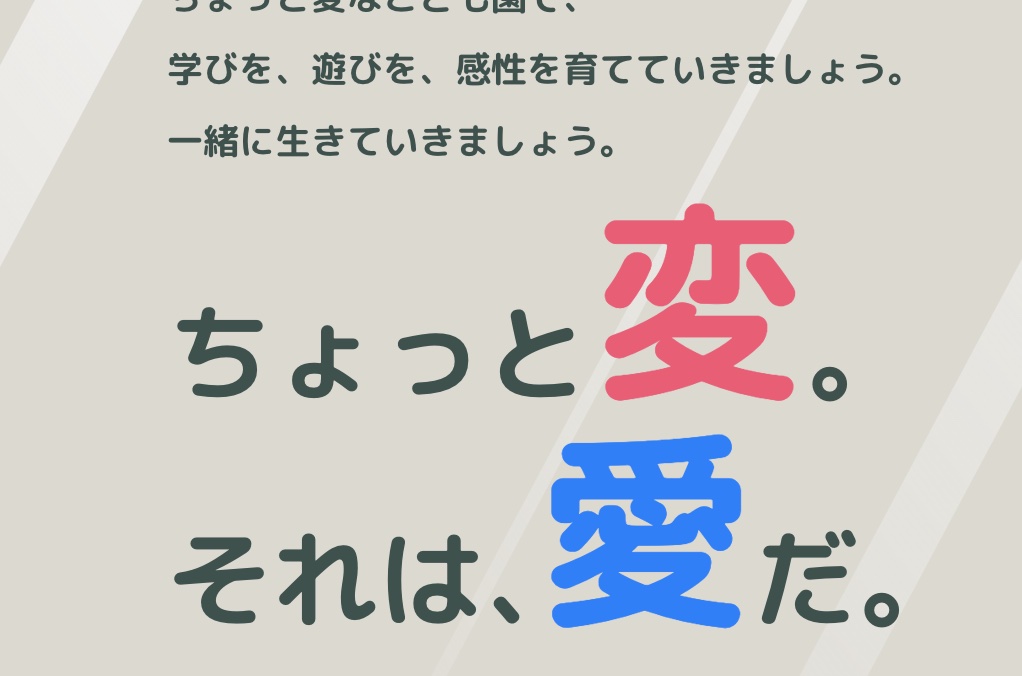
うおみこども園


たのしさ、ワクワク感が感じられるこども園のサイト。黒地に原色に近い色のフォントはインパクトもあり、ついつい見てしまうデザインのサイト。


デザインチェックPOINT!!
- こどもとは正反対のおばけモチーフでも楽しいレイアウトでワクワク感がある
- 流れのあるデザインで目の動線がわかりやすい。
- バックグラウンドは暗い色味だけれど子供達の明さが伝わってくる
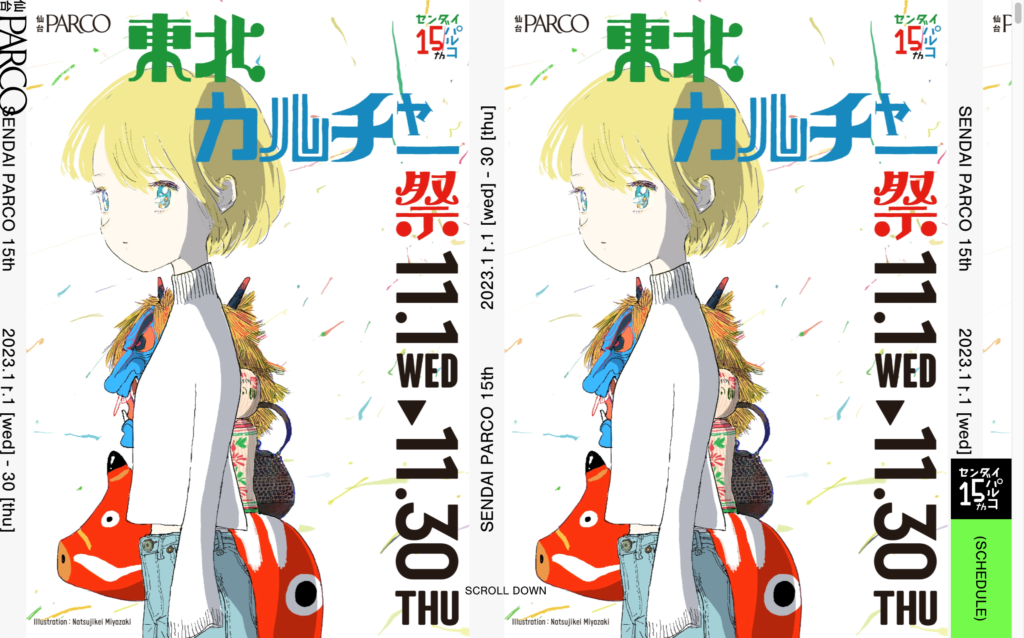
文化商店


日本の伝統的なイメージにビビットな色合いと傾きに楽しい雰囲気が感じれます。商店という雑多な場所である熱気を感じます。


デザインチェックPOINT!!
- 和でも色合いが明るくカラフルなので楽しいイメージ
- ゴシック体と明朝体のまじったフォントがエスニックな雰囲気を出している
- 文字の入れ方を斜めにすることで注目を集めている
きれいなデザイン
魚肉たんぱく研究所


https://www.kamaboko.com/fishprotein/
方眼紙のようなバックグランドが研究所っぽいイメージを表現しており、
字間にゆとりをもった明朝体に清潔感を感じるザインです。


デザインチェックPOINT!!
- 白いバックに明朝体が生えるシンプルなサイト
- 字間にゆとりがあり洗練された印象を与える
- 文字がシンプルなので写真やイラストに目が行きやすい
- 空間のの余白が印象的
クールでかっこいいデザイン
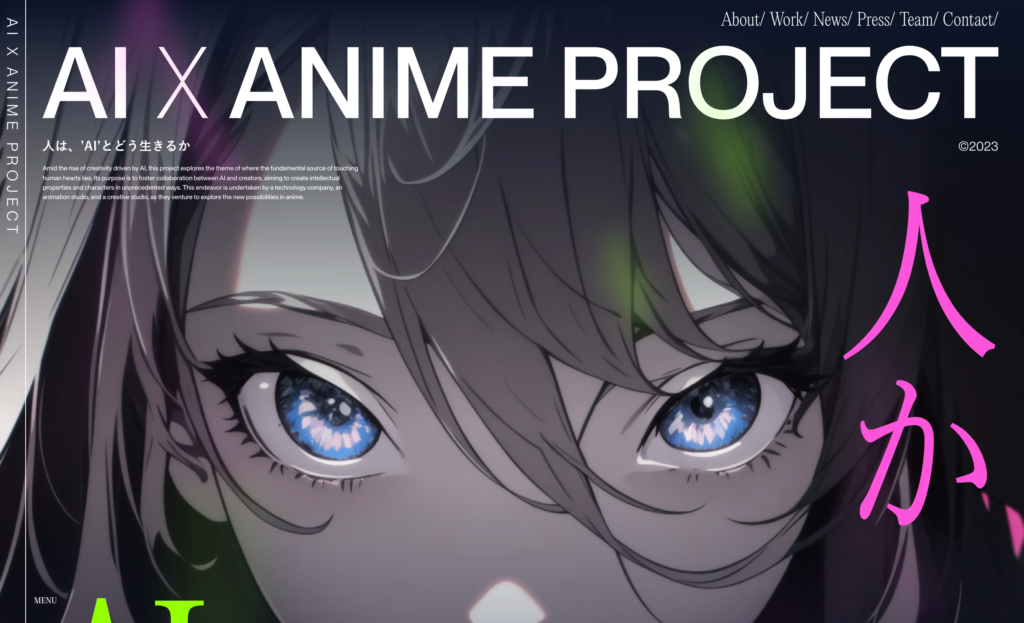
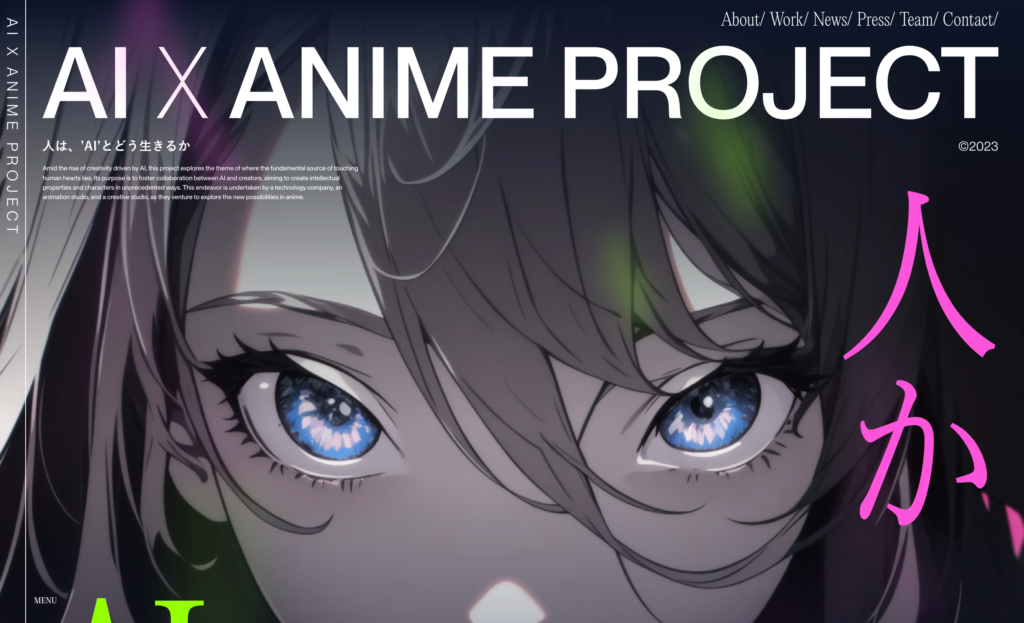
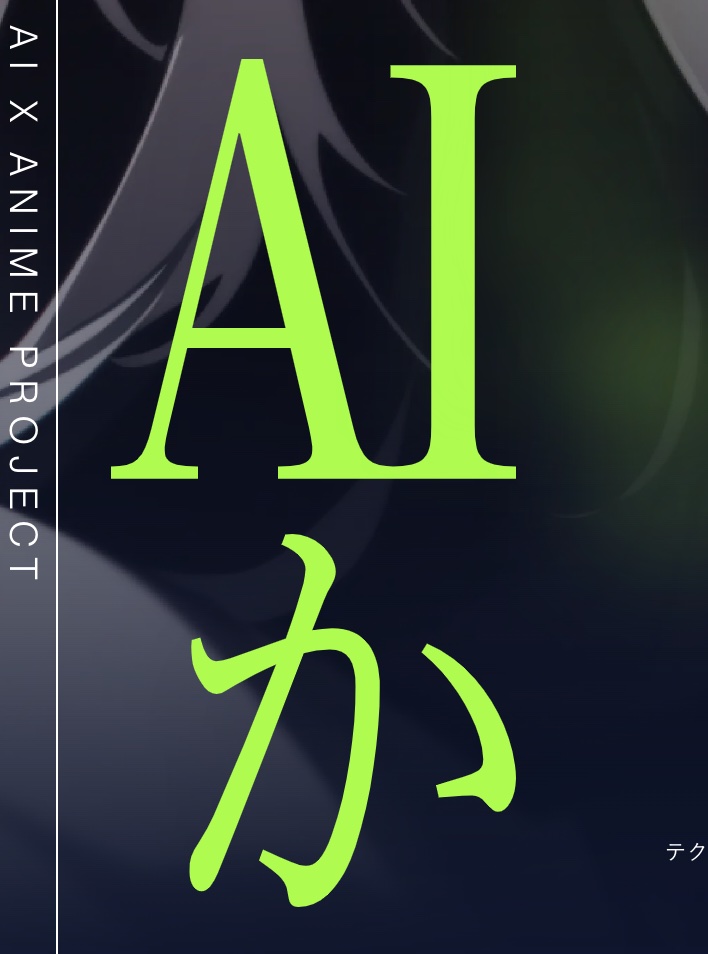
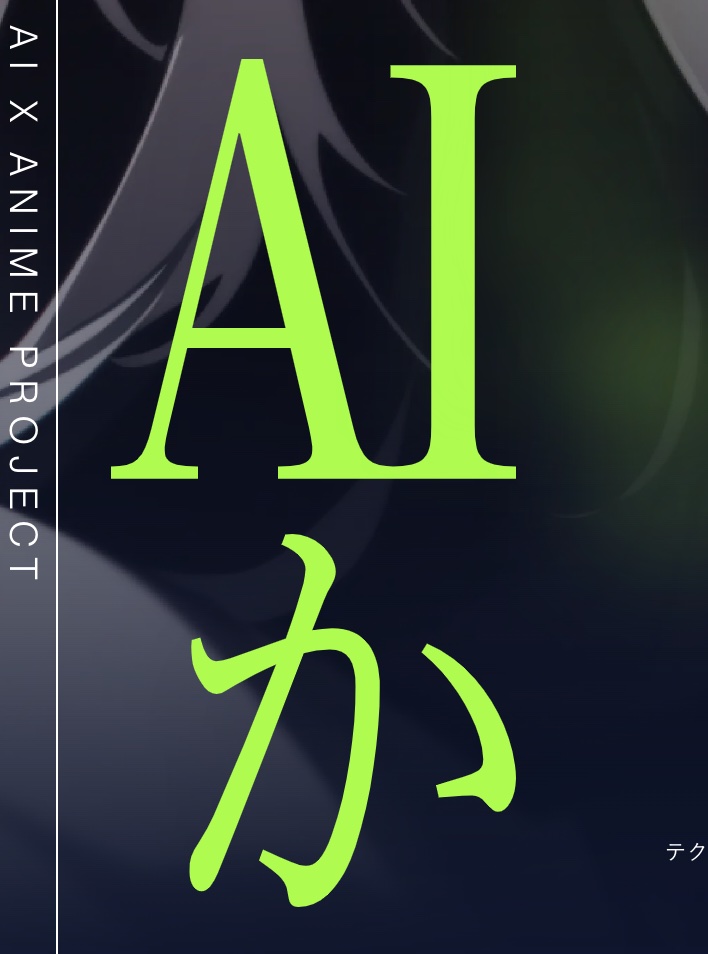
AI X ANIME PROJECT


バックグラウンドは暗いイメージで文字が際立てているところがインパクトとイラストの強い視線がカッコよさを感じる。
特殊はフォントを使ってなくてもインパクトを与えるデザイン。


フォント
キャッチコピー 游明朝体
リードコピー 游ゴシック体
デザインチェックPOINT!!
- インパクトのある游明朝体
- 近未来的なデザインに明朝体がメッセージを強く伝えている
- 強調したい部分が原色の強い色味。
BEAMS STAFF meets


https://www.beams.co.jp/special/happyoutside_beppu/
別府温泉の雰囲気を出す湯気のようなアニメーションとが秀逸なデザイン。文字の入れ方も
デザインチェックPOINT!!
- 特殊な日本語フォントですがサブカルっぽさが地域色をだしててビームスっぽいデザイン
- 色味もシックな配色にしているのがおしゃれな雰囲気がある
- たまに動く切り抜きの写真の動き方が気になって見てしまう
- わりと長めだが、ついついみてしまう楽しさが特徴
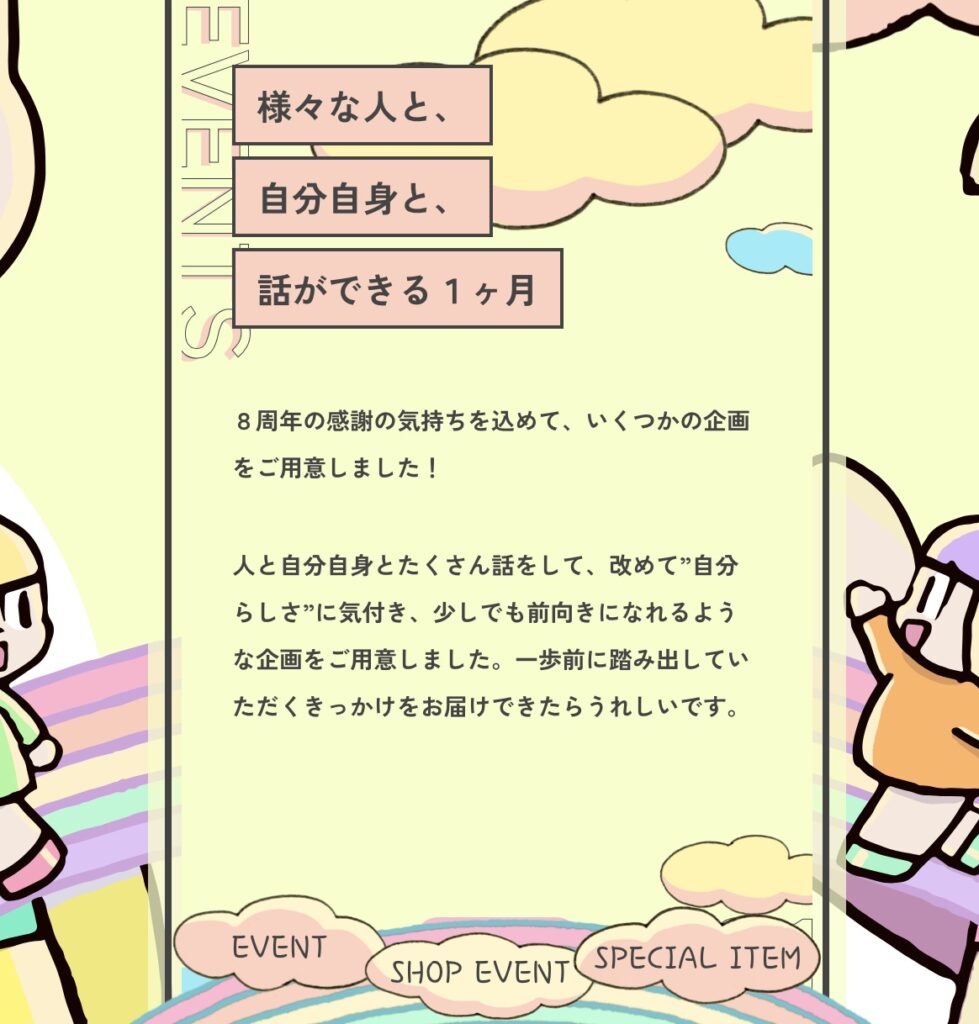
モバイルファーストなデザイン
スマホでのWebサイトの閲覧が主流になりつつある現代ですが、画面を縦で割ったようなデザイン。
モバイルファーストのWEBサイトもよく見かけます。
デザインチェックPOINT!!
- PCの時にも世界観をを崩さないレイアウト
- ワクワクするようなカラフルな配色
- 賑やかさがお祭りのような周年を祝う雰囲気なデザイン
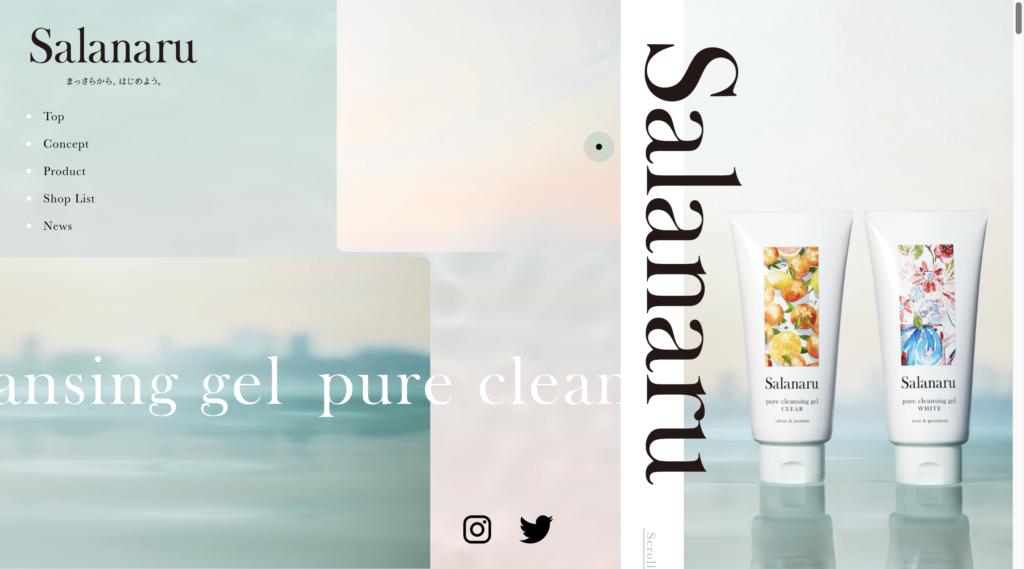
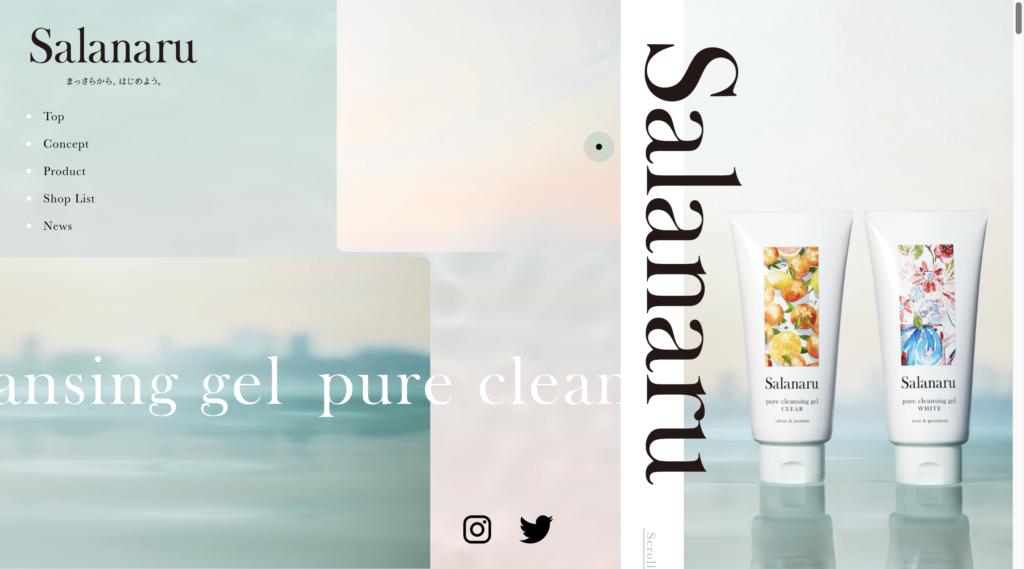
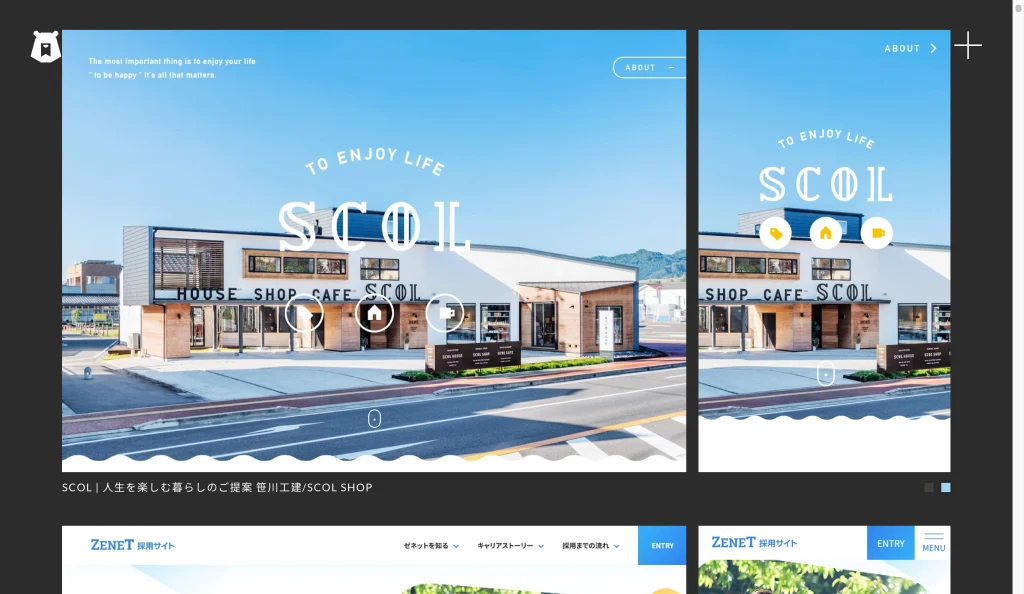
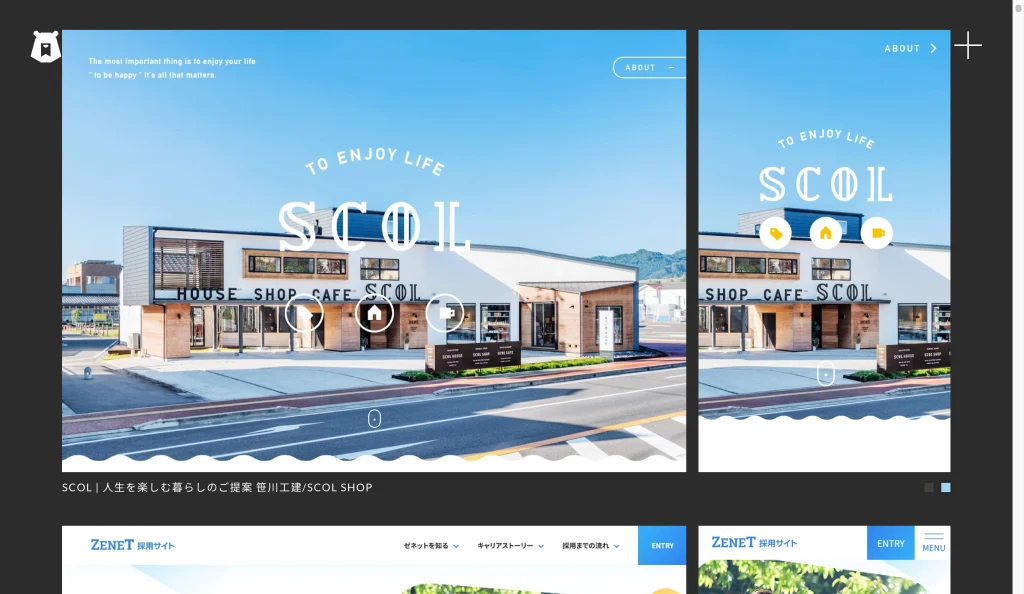
Salanaru


ビューティーらしいスッキリと優しい雰囲気のサイト。左の部分が縦型のデザインになっていますが、PCのサイトも同じデザインとしての一体感があります。


デザインチェックPOINT!!
- 右の部分に縦位置に情報を配置していている。
- 情報部分との一体感があるデザインになっている。
- フォントの線も細く美しい明朝体で、女性らしい優しいデザインが表現されている。
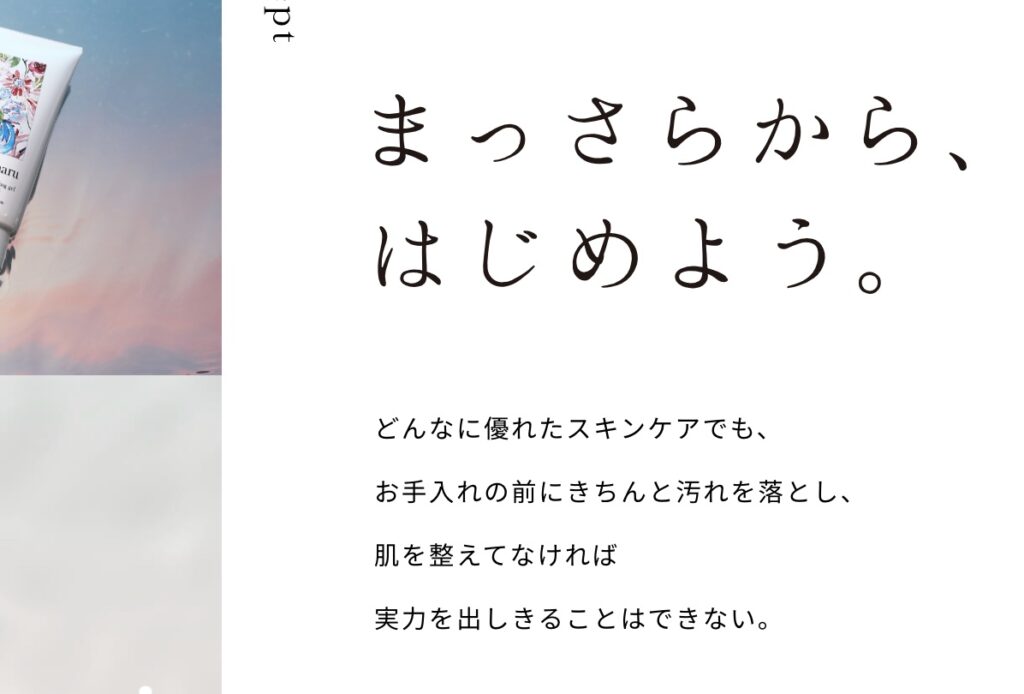
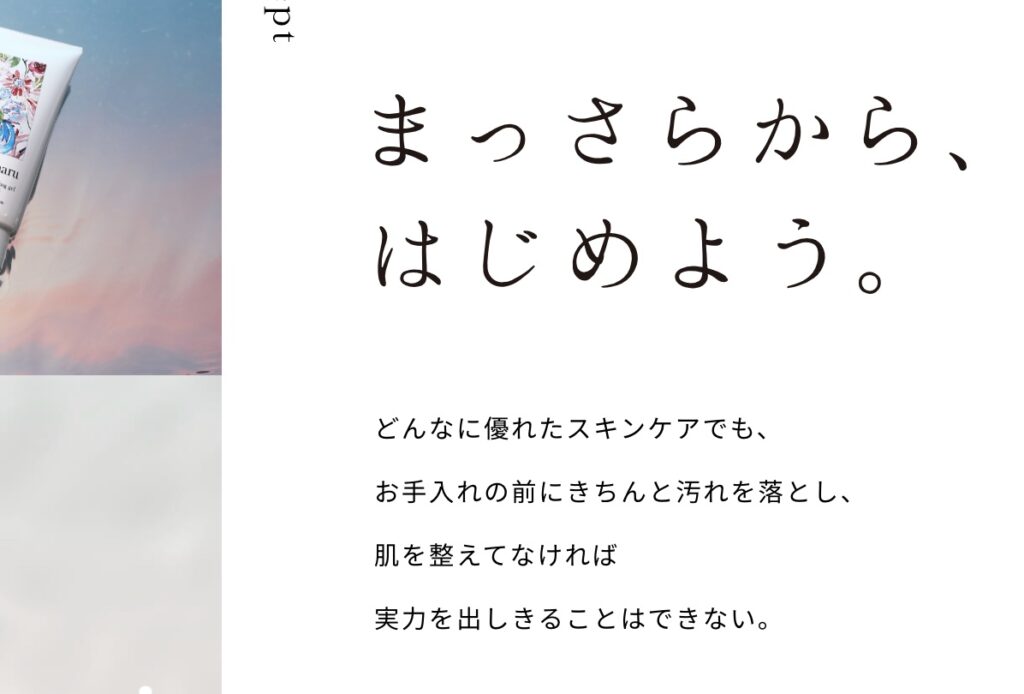
デザインチェックPOINT!!
- 画面にスマホがあり、縦型なのでもちろんデザインを変えずにスマホサイズにも適応している。
- スマホのデザインは独特の没入感がある
おしゃれなサイトデザイン検索サイト
デザインの参考を検索するサイトを集めました。よく更新されているサイトなのでトレンドを検索するには便利なサイトばかりです。
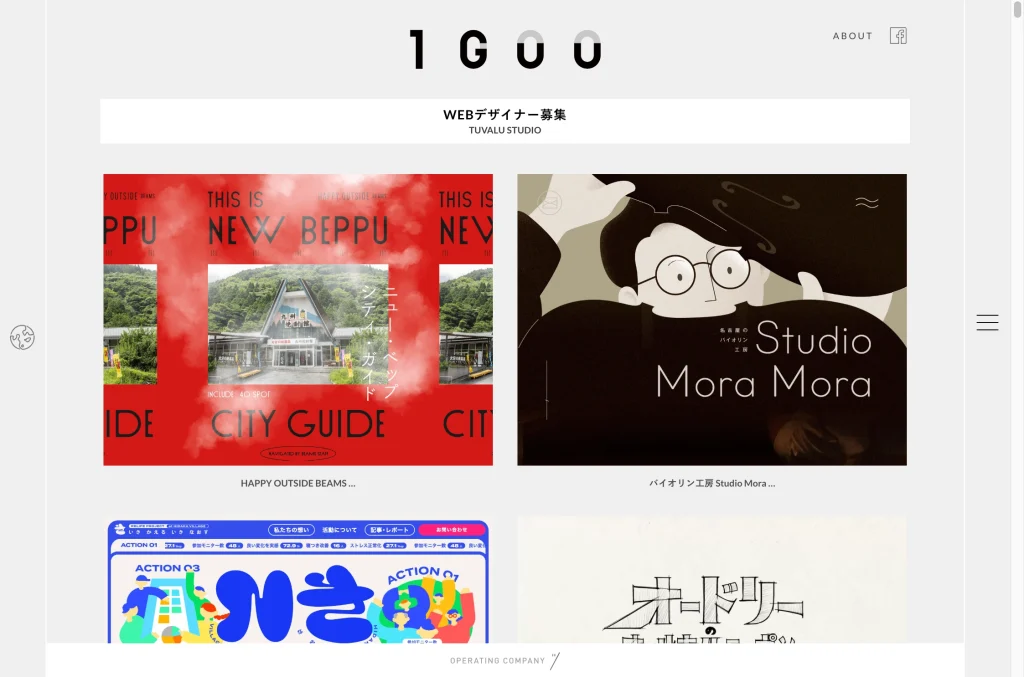
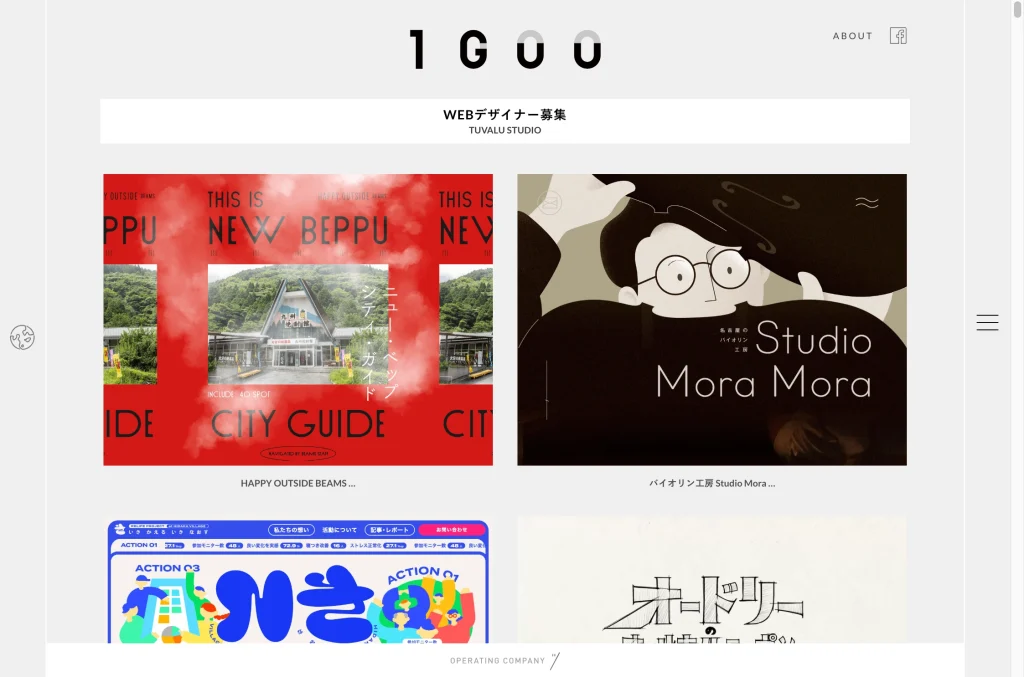
1GUU


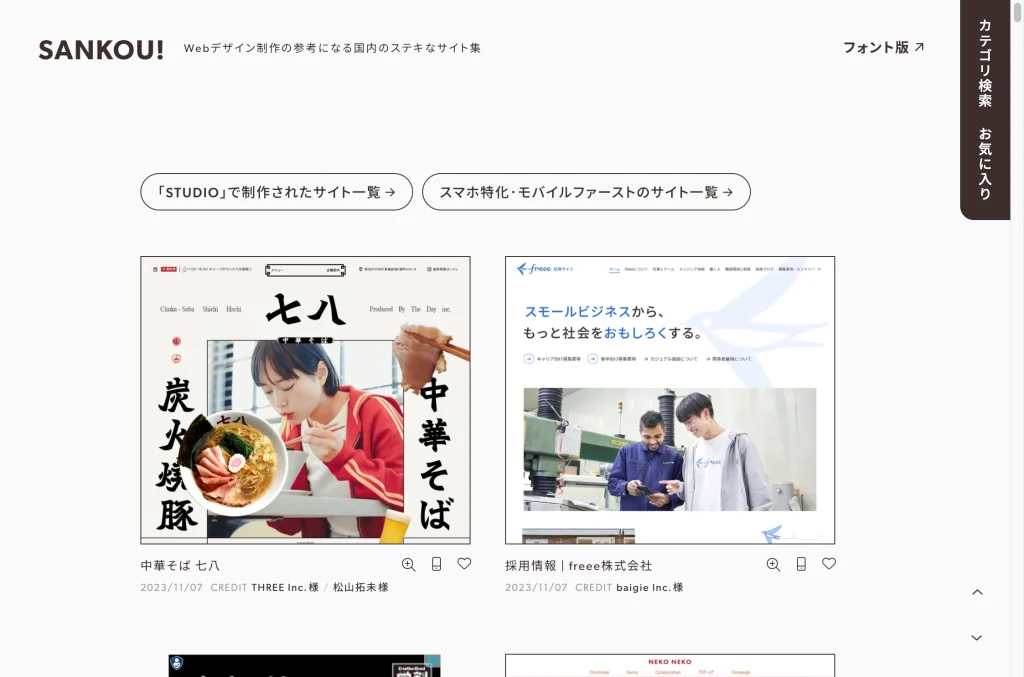
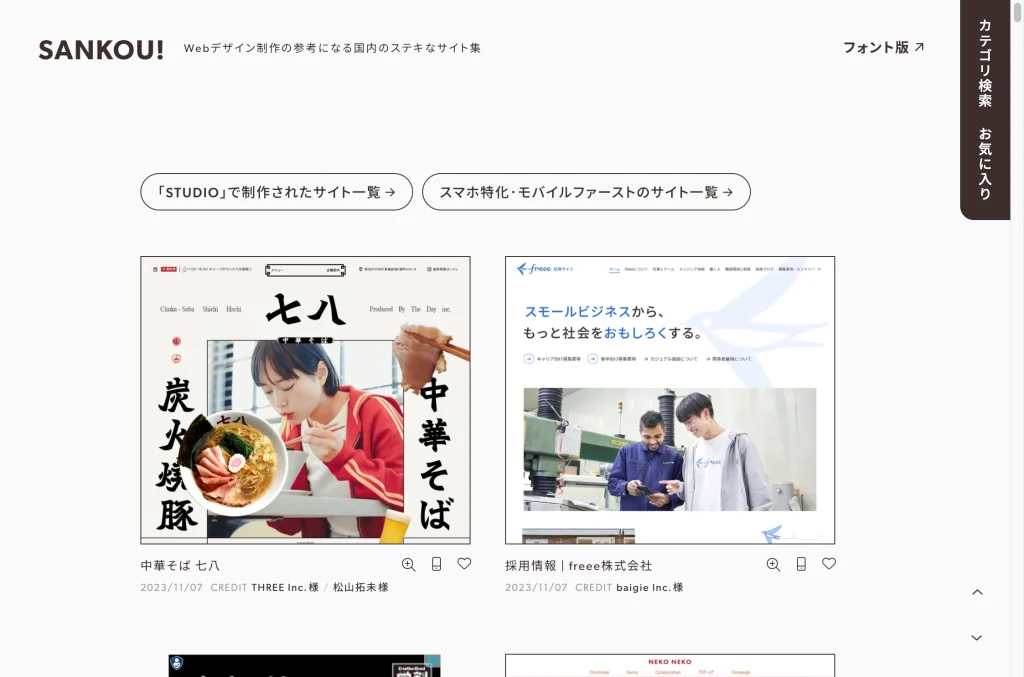
SANKOU!


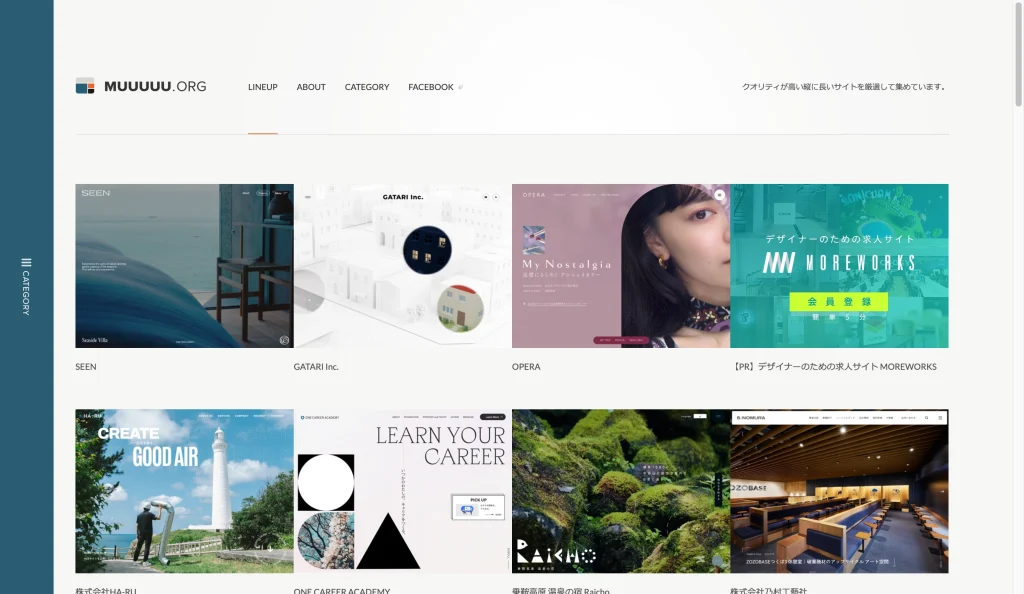
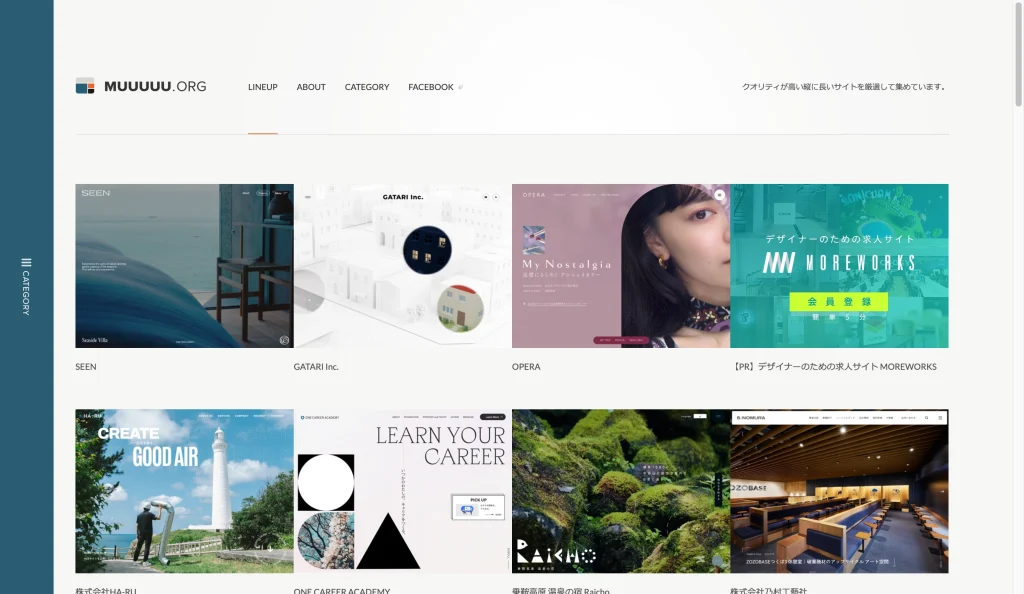
MUUUUU.ORG(ムーオルグ)


bookma!(ブックマ)


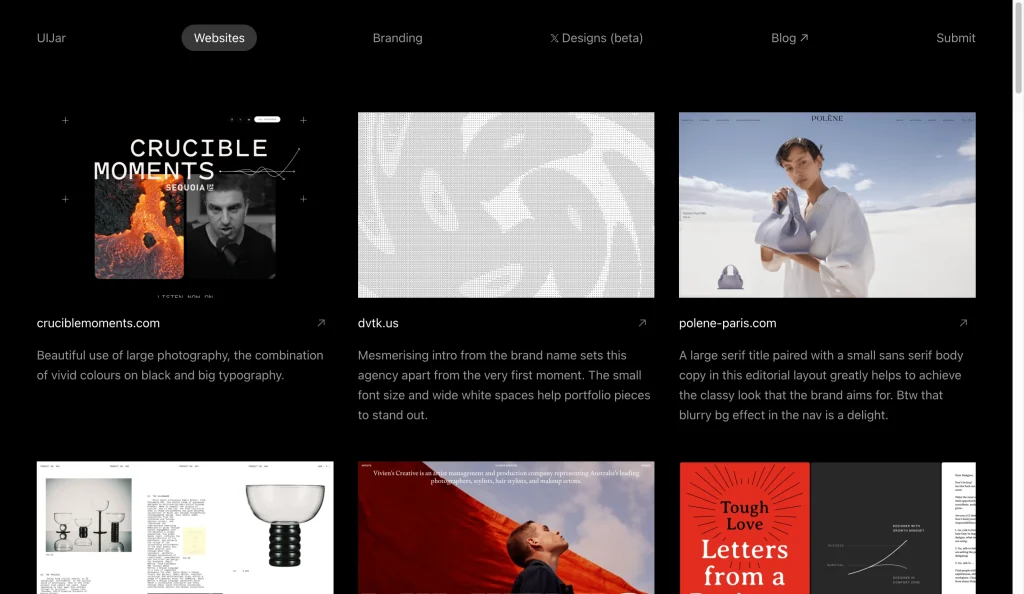
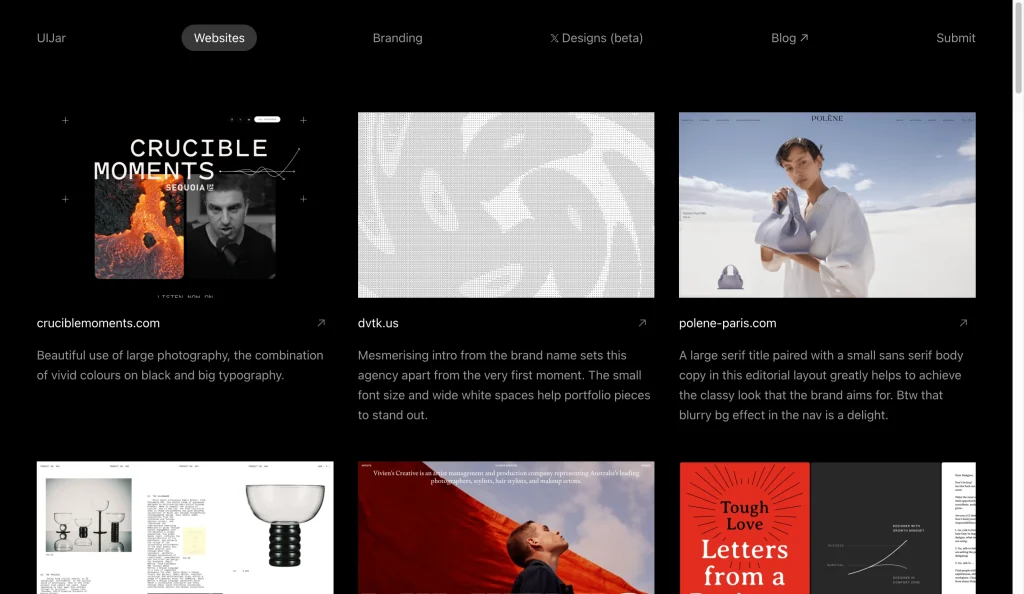
UIjar(海外)


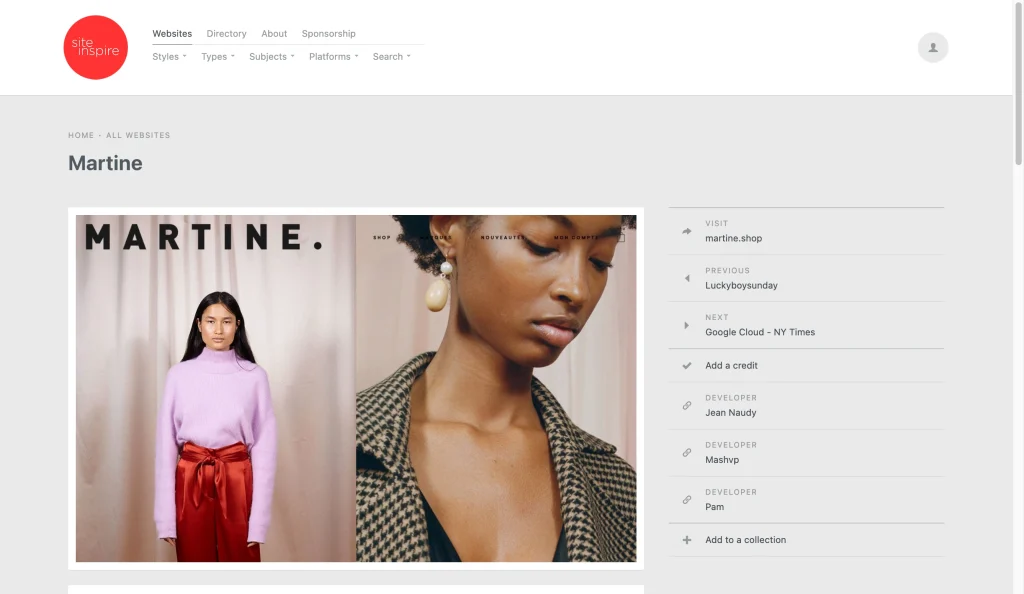
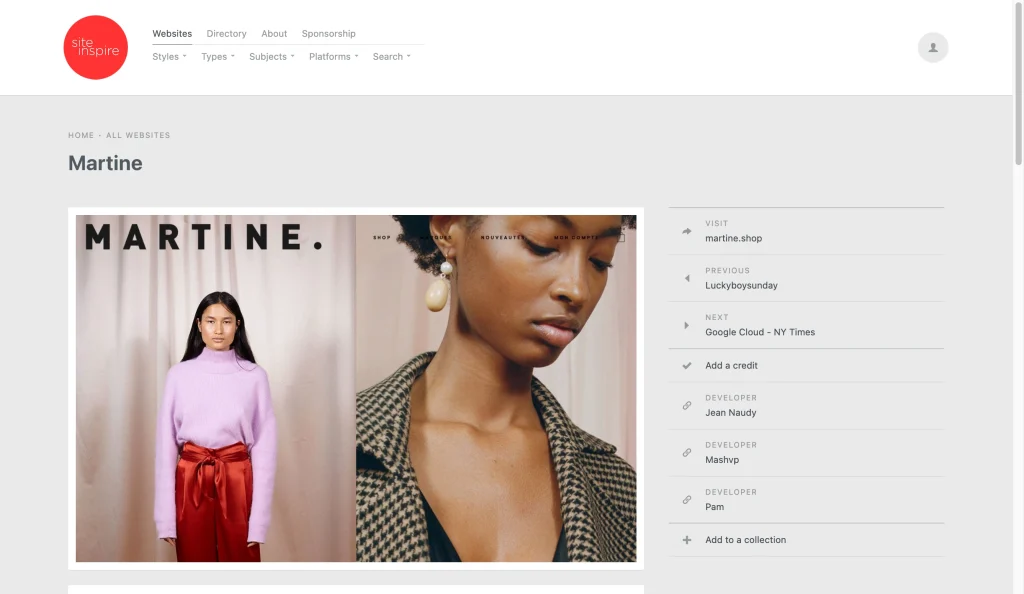
Siteinspire(海外)


https://www.siteinspire.com/websites/8452-martineまとめ
まとめ
近年のウェブサイトはより自由度が高く、紙のデザインのようなデザイン性の高いサイトが増えています。
何故かっこいいのか、綺麗なのか、美しいのかを研究していくといいデザインが身についていきます。
ぜひ試してみてください。
最後までお読みいただきありがとうこざいました。